
Figma to Webflow In 1-4 Weeks by Webflow Expert
Starting at
$
2,500
About this service
Summary
FAQs
What are the costs associated with converting Figma designs to Webflow?
Costs vary based on project complexity and desired customizations. It's best to reach out to me directly in the DM's and tell me about your project requirements. This way I can provide you a with a custom quote for your project.
How accurate is the conversion from Figma to Webflow?
You will get the pixel-perfect reflection of your website design however please note that the designer's design in 1440px resolution and the Webflow default resolution is smaller than that. That's why I as a developer will need to adapt the design accordingly including font sizes, image cropping...
Do you use Figma to Webflow plugin?
No, I don't. I prefer to use the Relume library & style guide and manually adapt the website to reflect the design. Figma to Webflow plugin isn't quite as accurate and if the designers didn't design with the plugin in mind then the translation will be poor. Want to learn more? Send a message!
Will my Webflow site be mobile-responsive and SEO-optimized?
Yes, your site will not only be mobile-responsive but also meticulously SEO-optimized. Reach out to enhance your online presence, and I'll ensure your site is fully responsive on all devices while implementing SEO strategies to boost its visibility in search engines.
Do you offer migration assistance from other platforms to Webflow?
Certainly! I provide seamless migration to Webflow, ensuring a hassle-free transition. When you contact me to discuss migrating your site, I'll be your guide and partner throughout the process, making sure your transition to Webflow is smooth and successful.
Can you customize my Webflow site to match my brand's identity?
Yes, I will tailor your site to perfectly match your brand's unique identity. Let's discuss your brand's vision today, and I'll work closely with you to create a customized website that reflects your brand's personality and values, ensuring it aligns perfectly with your identity.
What about ongoing site maintenance and updates?
I offer regular maintenance to keep your site secure and fully functional. Reach out to keep your site in top shape, and I'll provide ongoing maintenance and updates to ensure it remains secure, up-to-date, and operating at its best, with the utmost attention to its health and performance.
Can you make my website animated?
Yes, indeed I can. I use Rive, Spline, Threejs & Spline in the majority of my projects to bring a unique & custom feel to each website. This way you stand out from your competition significantly and perhaps even win an award for outstanding design.
How do your SEO strategies help improve my site's visibility?
My comprehensive SEO strategies are designed to significantly enhance your site's search engine visibility. Reach out for better online rankings, and I'll implement these strategies to enhance your site's visibility, attract more visitors, and drive growth in your online presence.
What's included
Pixel Perfect Development
Translating the approved Figma designs into a fully functional Webflow site, ensuring that each visual element matches the original design with precision. This process maintains the integrity of the design, so the live site mirrors the detailed mockups down to the pixel.
Responsive Development
Developing the Webflow site to be fully responsive, so it automatically adapts to different screen sizes, including desktops, tablets, and mobile devices. This guarantees a seamless user experience across all platforms and maintains consistent design quality.
SEO Optimized Structure
Building the Webflow site with SEO best practices incorporated from the ground up, such as clean code structure, optimized image handling, proper header hierarchy, and the use of meta tags. This helps your site achieve better visibility on search engines right from the launch.
CMS Setup (if needed)
Configuring Webflow’s Content Management System (CMS) to empower you to easily manage and update dynamic content, such as blogs, portfolios, or product listings, without needing technical skills. This makes content management efficient and scalable.
Custom Interactions and Animations
I'll use Spline, GSAP, Rive & Three JS as well as native Webflow animations & custom CSS to build out advanced animations and interactions for your webflow website.
Quality Assurance
Conducting thorough testing and quality assurance checks to ensure the website functions seamlessly across all devices and browsers. This includes validating all features, interactions, and design elements to confirm they align with the original Figma design and meet high usability standards.
Zapier & Make Automations
Setting up and integrating automations using Zapier and Make (formerly Integromat) to streamline processes, enhance productivity, and create efficient workflows that connect your Webflow site with other tools and applications, ensuring a seamless user and admin experience.
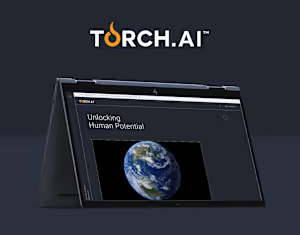
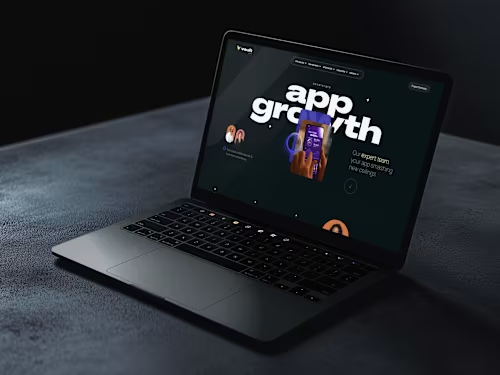
Example projects
Recommendations
(5.0)


Client • Nov 17, 2024
Recommended
One of the best developers I've ever worked with in my entire life. With an unfair timeline pulled off the impossible we will never work with anyone else again.
Recommended
He is a high-end professional who takes a great deal of pride in his work. We feel very fortunate to have found him.
Client • Dec 25, 2024


Client • Nov 5, 2024
Recommended
Zlatko has been key in helping us build, maintain, and grow our website and online presence. He take on each task and project with a personal commitment but at the same time with avid professionalism, structure, and responsibility. Thanks to his work and experience, our company is now able to communicate with our audience and engage our global community. Would strongly recommend bringing in Zlatko to up the level!
Duration
4 weeks