
Mobile Design Prototype
Starting at
$
500
About this service
Summary
FAQs
What tools do you use for design and prototyping?
I primarily use Figma for UI/UX design and prototyping and tools like FigJam for brainstorming and user flows.
How involved will I be in the design process?
Collaboration is key! I provide regular updates, gather feedback at key stages, and ensure the final design aligns with your vision and business goals.
Can you help with development after the design is done?
Yes! I provide detailed developer handoff documentation and support to ensure smooth implementation. If needed, I can also collaborate with engineers to refine the final product.
How long does it take to complete a mobile app prototype?
Timelines vary based on complexity, but typically, a high-fidelity interactive prototype takes 1-4 weeks, depending on the number of screens and required iterations.
Do you offer revisions?
Yes, I include a set number of revisions in every project to refine the design based on feedback. Additional revisions can be arranged if needed.
What do you need from me to get started?
I’ll need details about your app idea, target audience, branding (if available), and any specific requirements or references you have in mind. A kickoff call also helps align expectations.
What's included
High-Fidelity Interactive Prototype
A clickable, fully designed prototype showcasing the user flow and interactions.
Prototype Walkthrough Video
A recorded demo explaining the prototype’s key features and user interactions.
UI Design Files
Organized design files in Figma (or preferred tool) with component libraries and design system elements.
User Flow & Wireframes
A breakdown of key screens and navigation paths to illustrate the app’s structure.
Developer Handoff Documentation
Annotations, specifications, and design tokens for seamless development.
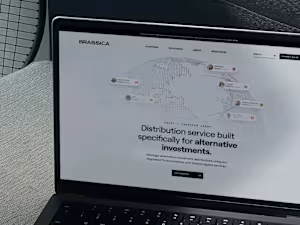
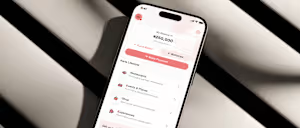
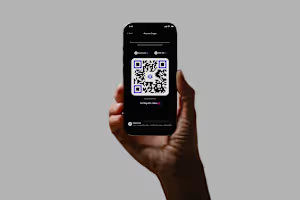
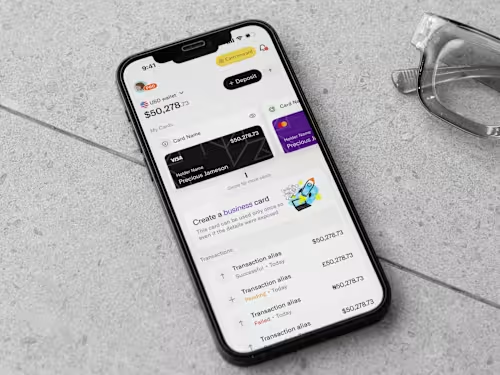
Example projects
Duration
1 week
Skills and tools