
Figma to Framer Landing Page Development
Starting at
$
2,000
About this service
Summary
FAQs
What do I need to prepare to start the project?
Please share the design file that you have created using Figma or Sketch.
How can you deliver the website?
Once the project is done and approved by you, we will transfer the website to your Framer account. You might need to share your Framer account with us, so we can help you set up the website. Once the website is live, you can secure your Framer account by changing the password.
What's included
A landing page (one page) website
Up-to 18 sections include SEO, mobile responsive, interactivity, component-based, content upload, and form integration (if any).
5x revisions
Five times revision for minor changes or updates to the website such as text updates, image changes, small layout or interactivity adjustments (not complete redesign) after the website is alive.
Framer remix file
A Framer template which you can duplicate and host it in Framer for your live website.
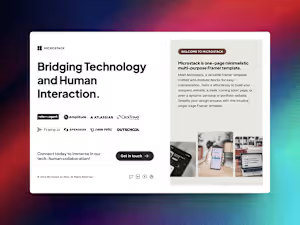
Example projects
Duration
3 weeks
Skills and tools