
Tailored Shopify Store Design That Turns Visitors into Customers
Starting at
$
200
About this service
Summary
FAQs
How long does it take to design and launch a Shopify store?
The timeline for designing and launching a Shopify store depends on the complexity of the project. I always provide a clear timeline after our initial consultation.
Will my Shopify store be mobile-friendly?
Absolutely. Every Shopify store I design is fully optimized for mobile devices. I ensure that the store is responsive, meaning it will look great and function smoothly on desktops, tablets, and smartphones, providing a seamless experience for all visitors.
Can you integrate third-party apps and features into my Shopify store?
Yes, I can integrate a wide range of third-party apps and features to enhance your store’s functionality. Whether it’s email marketing, inventory management, customer support tools, or advanced analytics, I’ll help you find and implement the right apps to meet your business needs.
Do you offer post-launch support and maintenance?
Yes, I offer ongoing support and maintenance services after your Shopify store is launched. This includes troubleshooting, minor updates, and general assistance to ensure your store runs smoothly. I also provide training to help you manage the store on your own. Depending on your needs, we can arrange for continued support beyond the initial launch period.
What do you need from me to get started on the project?
To get started, I’ll need a few key details from you: Information about your brand (logo, color scheme, fonts, etc.). Product information (images, descriptions, pricing). A clear idea of your target audience and any specific features or functionalities you want for your store. Any examples of designs you like for inspiration. Once I have this, I can begin designing your Shopify store.
What's included
A Responsive Design Optimization
Description: Ensures the Shopify store is fully optimized for various devices and screen sizes, including desktops, tablets, and smartphones. Format: Live Shopify store with responsive design adjustments. Quantities: Design tested and optimized for at least 3 major devices (desktop, tablet, smartphone). Revisions: Up to 1 round of revisions to address any responsive design issues. Additional Details: Includes testing across different browsers and ensuring all functionalities are working seamlessly on various devices.
Setup and Configuration of Key Shopify Features
Description: Implementation and configuration of essential Shopify features such as payment gateways, shipping options, and basic SEO settings. Format: Live Shopify store with configured features. Quantities: Configuration of 1-3 payment gateways, 2-5 shipping options, and basic SEO settings. Revisions: Up to 1 round of revisions to adjust settings based on client requirements. Additional Details: Includes setup of analytics tools (e.g., Google Analytics) and integration with any third-party apps or services as outlined in the project scope.
Comprehensive User Guide and Training
Description: A detailed user guide and training session to help the client understand how to manage and update their Shopify store, including basic tasks such as adding products, processing orders, and adjusting settings. Format: User guide in PDF format and a virtual training session. Quantities: 1 comprehensive user guide and 1 training session (up to 2 hours). Revisions: Additional support for up to 1 week post-training to address any questions or issues. Additional Details: The user guide will cover key areas of the Shopify admin panel and best practices for store management. The training session will be conducted via video call, with the option for a follow-up Q&A.
A Custom Checkout Experience
Description: Design and customization of the checkout process to enhance user experience and increase conversion rates. This includes optimizing the layout, adding custom fields or options, and ensuring a smooth, user-friendly checkout flow. Format: Live Shopify store with an updated checkout process. Quantities: Customization of the checkout page and related elements. Revisions: Up to 2 rounds of revisions based on client feedback. Additional Details: Includes testing of the checkout process on different devices and browsers to ensure functionality and a seamless experience for users.
Integration of Store with Third-Party Apps
Description: Integration of essential third-party apps or tools that enhance the functionality of the Shopify store. This might include apps for email marketing, inventory management, or customer support. Format: Live Shopify store with integrated third-party apps. Quantities: Integration of up to 3 third-party apps. Revisions: Support for configuration adjustments and app-related troubleshooting. Additional Details: Includes setup and basic configuration of the apps, as well as guidance on how to use them effectively.
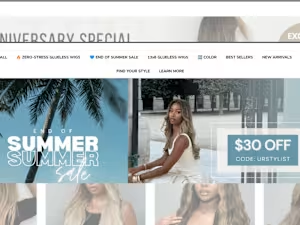
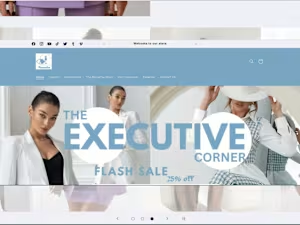
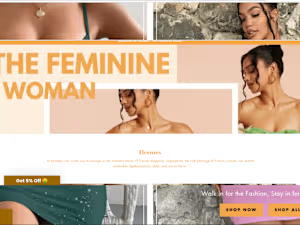
Example projects
Duration
1 week
Industries