
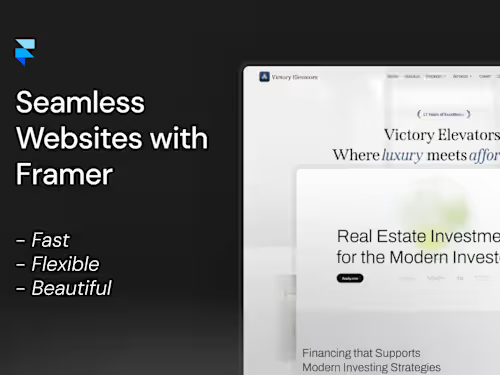
Seamless Websites with Framer: Fast, Flexible, and Beautiful
Starting at
$
50
/hrAbout this service
Summary
What's included
Custom Website Design
Description: A fully customized website design, including wireframes, UI/UX designs, and interactive prototypes. Format: Framer project file (editable), PDF or JPG of wireframes/designs. Revisions: 3 rounds of revisions for design feedback and tweaks.
Fully Developed Website
Description: A fully developed, responsive website built using Framer, with all pages, design elements, and interactive features integrated. Format: Fully functional live website hosted on a staging domain for client review before going live. Pages Included: 1-5 pages (e.g., Home, About, Services, Contact, Blog). Revisions: Up to 2 rounds of revisions for functionality and content adjustments.
Launch & Deployment
Description: Finalizing the website and launching it on the client’s chosen domain, ensuring all features and pages are live and fully functional. Format: Live website hosted on the client’s domain (or guidance to set up if needed). Revisions: Post-launch support for 2 weeks to handle any minor tweaks or bugs.
User Guide and Documentation
Description: A simple user guide detailing how to edit, manage, and update the website, including instructions for Framer and basic CMS functionality. Format: PDF document. Revisions: N/A—this is a final guide to ensure ease of use.
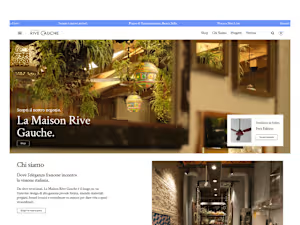
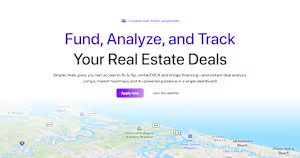
Example projects
Recommendations
(5.0)


Client • Jan 25, 2026
Recommended
Bharath was able to do everything i asked for. Skilled designer, strongly recommend!


Client • Jan 12, 2026
Recommended
Working with bharath was perfect. Great communicator and expert knowledge. He fully understood the task and delivered, adding some extras to make my site work better. Would highly recommend!


Client • Nov 8, 2025
Recommended
Working with Bharath on our website has been a smooth and refreshing experience. What stands out most is his clarity in understanding requirements — he grasps the brief quickly, asks the right questions, and ensures he is aligned before starting. This saves a lot of back-and-forth and makes the entire process efficient. Bharath is also someone who respects timelines. In fact, he delivered our project before the committed date, without compromising on quality.


Client • Nov 7, 2025
Recommended
Bharath was a great professional to work with. His willingness to always find the best solution and his strong involvement in the project made him a very comfortable and reliable partner. I’d be happy to collaborate with him again.

Client • Oct 14, 2025
Recommended
It was great working with Bharath, I gave him only a very short brief yet he understood my requirements completely and designed a portfolio site which is precise, easy to navigate and on-point. He understands what works and what doesn't. I'd highly recommend Bharath if you want your website built.


Client • Oct 6, 2025
Recommended
Excellent Framer developer (especially when it comes to CMS and third-party plugins)... also great at communication (he's always available!)

Client • Jul 10, 2025
Recommended
I have been working with Barath for over six months, supporting projects ranging from graphic design to UX/UI. As a freelancer managing multiple clients, his input has been invaluable. He’s clear, responsive, and always brings smart, creative solutions to the table. Collaborating with him has increased my productivity and made my workflow more effective. I fully recommend his services to anyone seeking a reliable collaborator.


Client • Jul 10, 2025
Recommended
Working with Barath has been great. Super smooth, fast execution and enriching feedback, which is probably the most unique trait someone can have. Will definitely work with him again!


Client • Jun 26, 2025
Recommended
I've been working with bharath for the past 6 months. During this time he as always been professional, reliable, and most importantly an expert at UX Design. Bharath helped me build my website on framer from the ground up as well as develop my LOS for lending on bubble. I would highly recommend.

Client • Jun 26, 2025
Recommended
Bharath helped me fine-tune some edits on my Framer website and was excellent to work with. He was insightful, quick, and communicated clearly throughout the process. His understanding of Framer is top notch, and he made smart recommendations that improved the final result. I’ll definitely be working with him again as future updates come up. Highly recommend.
Skills and tools
Industries