
Interactive Map API Integration
Contact for pricing
About this service
Summary
What's included
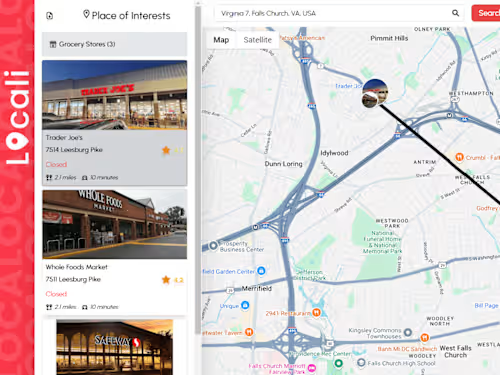
Map Solution
I designed an interactive map interface using Tailwind CSS, integrating Google Maps and Mapbox for advanced navigation and dynamic data visualization. This solution enhanced user experience and boosted engagement by 30%, providing seamless interactivity and improved accessibility.
Customer's Attention
By integrating Google Maps and Mapbox into an interactive map interface designed with Tailwind CSS, I successfully captured the customer's attention, boosting user engagement by 30%.
Easy to use
I designed an intuitive, user-friendly interactive map solution using Tailwind CSS, Google Maps, and Mapbox. The interface was crafted with simplicity in mind, ensuring users can effortlessly navigate and interact with the map, even without technical expertise. The easy-to-use design allows users to quickly access information and take action, boosting overall user satisfaction.
Skills and tools
Industries