
Expert React & Next.js Website Development with GSAP Animation.
Starting at
$
300
About this service
Summary
Process
FAQs
How do I get started with your services?
Getting started is easy! Simply contact us to schedule a consultation. We’ll discuss your project requirements, goals, and vision, and provide you with a tailored proposal to kick off the project.
What technologies do you use for creating animations?
We utilize a variety of modern technologies and frameworks such as CSS3, JavaScript, SVG, and popular libraries like GSAP and Framer-motion to create high-quality animations.
Will the animations work on all devices and browsers?
Yes, we design and test animations to be responsive and compatible across all major devices and browsers, ensuring a consistent and engaging user experience for all visitors.
What types of animations can you create for my website?
We offer a wide range of animations, including but not limited to, loading animations, hover effects, scrolling animations, interactive elements, and full-page transitions. Each animation is tailored to enhance user experience and align with your brand’s aesthetics.
What's included
Custom Web Design
Up to 3 pages React/Next.Js website.
Responsive website Development
Ensuring seamless user experiences across all devices.
Performance Optimization
Ensuring a consistent experience on various web browsers.
Maintenance and Support
Post-launch support and updates for a hassle-free experience.
Collaborative Design Workshops
Work closely with clients to bring their vision to life.
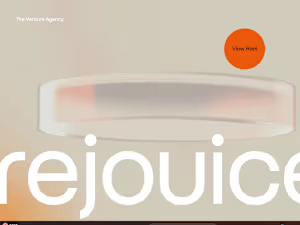
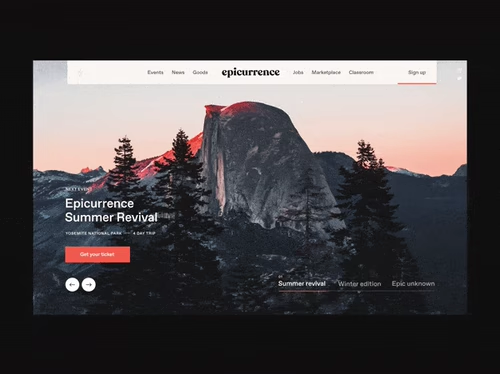
Example projects
Recommendations
(5.0)

Client • Jun 22, 2024
Recommended
I highly recommend Aman for React development services. Their expertise and professionalism are unmatched, delivering exceptional results every time.
Duration
10 days
Skills and tools
Web Designer
Frontend Engineer
Web Developer

GSAP

HTML5

JavaScript

Next.js

React