
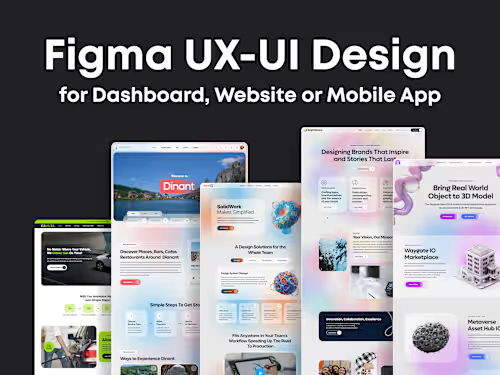
Figma UX-UI Design for Dashboard, Website or Mobile App
Contact for pricing
About this service
Summary
What's included
Research & Discovery
This step involves understanding the target users, business goals, and competitive landscape. Through interviews, surveys, and market research, designers gather insights to inform decisions throughout the project.
Wireframing
Wireframes are simple, low-fidelity layouts that focus on structure rather than visuals. They help plan the placement of key elements and functionality before applying any design styling.
UI Design (Visual Design)
Once wireframes are approved, visual styling is applied. Using brand colors, typography, and imagery, designers create polished mockups that align with the brand’s identity and improve user engagement.
Prototyping
Figma’s prototyping tools allow designers to connect screens and simulate user interactions. This helps teams test user flows and get a feel of how the product will work before development.
Design Handoff to Developers
Designs are shared with developers using Figma’s inspect tools. Assets, specs, and guidelines are provided to ensure accurate implementation of the final design.
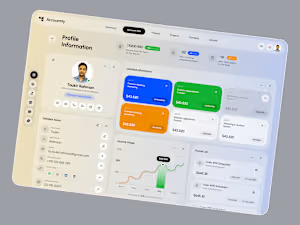
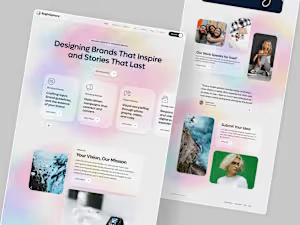
Example projects
Recommendations
(5.0)

Client • Jan 12, 2026
Recommended
Working with Toukir was a great experience from start to finish. He communicated clearly, and delivered high quality work. Handled professionally, timelines were respected, and feedback was incorporated smoothly.
Skills and tools