
End-to-End Product Design
Contact for pricing
About this service
Summary
FAQs
What type of apps do you build?
Both mobile and web.
Do you code?
Yes, I have experience using ReactJS, CSS, JS, and HTML.
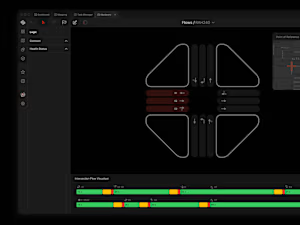
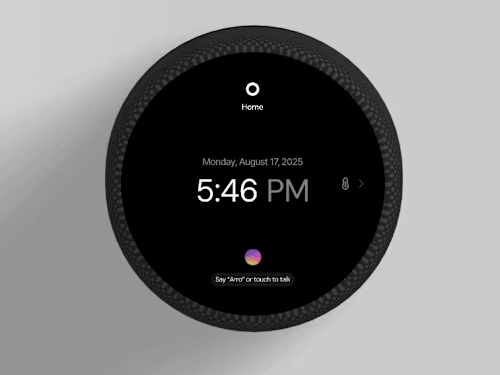
What are some experiences you've built?
Follow Invest mobile app, BMW IX4-5 Series Interface, Our Next Energy Website, CatchRays mobile app, and more.
What's included
UX Research Analysis
A useful and necessary documentation for the start of the product design journey, within this document you will find an in-depth assessment of your direct and indirect competitors, use cases, user studies (interviews, surveys, etc.), personas, key insights, key product recommendations, plan of attack and more.
Figma Design Files
Of course, to build a great product and scale you need ownership of the design files. For obvious reasons this is how you transfer the design phase into development, however this is also a great resource to have while scaling your product and company. Future team members will be able to see all our iterations from start to finish, thus sparking ideas and leaving a lasting product impact. Within the design file is various pages with design iterations (v1, v2, v3, etc.), design system, ux research (interviews, surveys, competitor, etc.), inspiration, archive and more.
Design System
The design system is one of the most important parts within a product, some might say it's the "make or break". The design system is used to create and implement new features while keeping a cohesive product approach and also a more efficient design process for the future. This system is built to scale, meaning that the design should be constantly maturing alongside the product. The design system encapsules various tokens (colors, typography, buttons, etc.), components (cards, headers, inputs, etc.), icons, states and more.
Development Handoff
Whether you have an existing development team or are still in need of one, the way i have found to do development handoffs have evolved over the years. The best way i have found success is creating documentation within the Figma file for each use case. Such as login, signup or even changing the password. Each flow will be grouped based on categories and have full explanations of the use case, states, transitions, and prototypes.
Example projects
Skills and tools