
Responsive Front-End Development with React and Next.js
Starting at
$
10
/hrAbout this service
Summary
FAQs
How long will it take to complete my project?
The timeline depends on the complexity and scope of your project. Smaller projects can take about 1-2 weeks, while more complex applications may take 3-6 weeks. I’ll provide a clear timeline once we discuss your requirements.
Do you provide design services?
Yes, I can help with front-end UI/UX design or work with your provided designs
Can you integrate third-party APIs?
Yes, I have experience integrating various APIs, including REST and WebSocket-based services. Whether it’s a payment gateway, real-time data, or social media API, I can handle the integration.
What do I need to provide to get started?
To get started, I’ll need details like your project requirements, design files (if available), content, and any specific features or functionality you want included. I can guide you through the process if you’re unsure.
Can you handle ongoing maintenance?
Yes, I offer ongoing maintenance and updates for your project if needed. We can discuss a separate arrangement for long-term maintenance and support.
What's included
Fully Responsive Website
A complete, responsive website or web application that works seamlessly across devices (desktop, tablet, mobile).
Source Code
Clean, well-commented code with proper documentation, organized into a Git repository (e.g., GitHub, GitLab). Structure using best practices for easy scalability and maintenance.
UI/UX Implementation
Implementation of the client’s design mockups (Figma, Adobe XD, Sketch) or custom UI components based on your design. Optimized user interface (UI) for a smooth and intuitive user experience (UX).
Interactive Features
Dynamic, interactive features such as animations, modals, forms, or API integrations (with real-time data if required).
API Integration
Frontend integration with any provided REST or WebSocket APIs for dynamic data fetching and updating.
Deployment
Final product deployed to a staging or live environment (such as Vercel, Netlify, or client’s hosting platform). Guidance or support for ongoing maintenance post-launch.
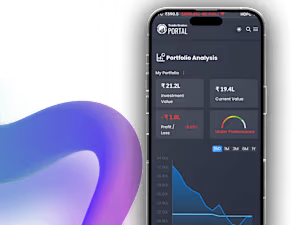
Example projects