
High-Converting Mobile App Design – Figma, UX Strategy, UI Kit
Starting at
$
35
/hrAbout this service
Summary
What's included
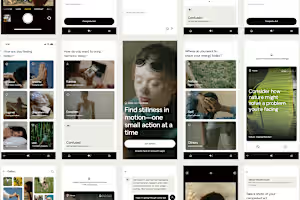
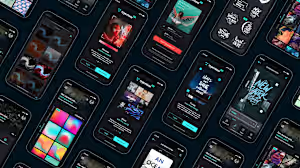
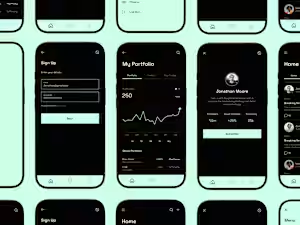
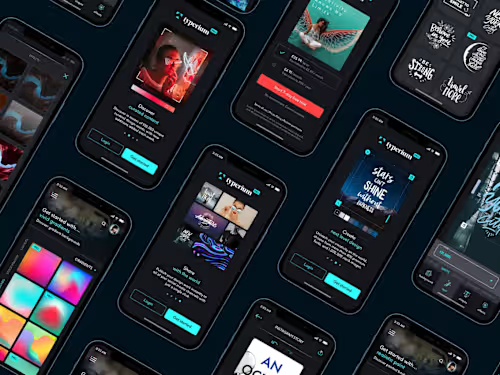
App Design That Converts – Stunning UI/UX for iOS & Android
Up to 15 Custom App Screens (iOS and/or Android) User Flow & Wireframes to map the experience before visual design High-Fidelity UI Design in Figma, tailored to your brand Clickable Prototype for testing or showcasing to investors/stakeholders Design System & Style Guide (typography, colors, components, etc.) Developer Handoff with organized Figma file, specs, and assets (SVG/PNG) 2 Rounds of Revisions to refine the design based on your feedback Optional Add-ons: Logo design, landing page, or additional screens
App Design That Converts – Stunning UI/UX for iOS & Android
Up to 25 Custom App Screens (iOS and/or Android) User Flow & Wireframes to map the experience before visual design High-Fidelity UI Design in Figma, tailored to your brand Clickable Prototype for testing or showcasing to investors/stakeholders Design System & Style Guide (typography, colors, components, etc.) Developer Handoff with organized Figma file, specs, and assets (SVG/PNG) 4 Rounds of Revisions to refine the design based on your feedback Optional Add-ons: Logo design, landing page, or additional screens
App Design That Converts – Stunning UI/UX for iOS & Android
Up to 30+ Custom App Screens (iOS and/or Android) User Flow & Wireframes to map the experience before visual design High-Fidelity UI Design in Figma, tailored to your brand Clickable Prototype for testing or showcasing to investors/stakeholders Design System & Style Guide (typography, colors, components, etc.) Developer Handoff with organized Figma file, specs, and assets (SVG/PNG) 4 Rounds of Revisions to refine the design based on your feedback Optional Add-ons: Logo design, landing page, or additional screens
Example projects
Skills and tools
Industries