
Figma to Webflow
Contact for pricing
About this service
Summary
What's included
Fully Developed Webflow Site
A production-ready website built in Webflow based on your Figma design, with a clean and scalable structure.
Responsive design
Optimized layouts for desktop, tablet, and mobile to ensure a seamless experience across all screen sizes.
Pixel-Perfect Layout Matching
High-accuracy implementation of your Figma design, respecting spacing, typography, color schemes, and overall visual consistency.
CMS Integration (if needed)
Dynamic content setup using Webflow CMS for items like blogs, portfolios, team members, or product collections.
Reusable Components & Style System
A consistent design system with global classes, symbols, and utility styles to simplify updates and scalability.
Custom interactions and animations
Smooth transitions, hover states, scroll-based effects, and other animations to enhance user experience.
SEO-Ready Markup
Structured content with proper use of heading tags, alt attributes, meta tags, and clean URLs to support SEO efforts.
Performance Optimization
Compressed images, minimized animations, and best practices for speed and smooth browsing.
Accessibility Basics
Semantic HTML elements and labeled content for better accessibility and screen reader support.
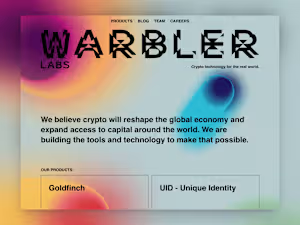
Example projects
Skills and tools