
Starter Offer: 💻 User Centric Website Design
Starting at
$
1,500
About this service
Summary
FAQs
What do you need from me to get started?
To begin, I’ll need a clear understanding of your project. This includes a brief, a document outlining your goals, a description of what you’re looking for, and any reference images or inspirations you may have. The more details you provide, the better I can align the design with your vision.
How do we communicate during the design process?
We can stay in touch through Discord, Telegram, WhatsApp, or Figma comments, depending on what works best for you. I’ll ensure regular updates and discussions to keep the process smooth and collaborative.
How do you ensure the design do meet user needs?
I analyze any feedback your project has received to identify key issues and areas for improvement. Once the design is implemented, I perform further validation with user research to ensure it effectively addresses user needs and enhances their experience.
Can you work within my existing brand guidelines?
Yes, absolutely. I’ll carefully review your brand guidelines and existing design system to ensure consistency while creating a fresh, functional design that aligns with your brand identity.
How many revisions do you offer?
I provide up to 3 rounds of revisions for all 4 pages during the design process to refine and perfect the design based on your feedback.
What if I need more than 3 rounds of revision?
I understand that projects sometimes require additional refinements. If more revisions are needed beyond the included three rounds, they can be added for an additional fee.
Do you offer ongoing support after the project is finished?
Yes, I offer ongoing support for up to a week after project completion. Additionally, I’ll schedule a follow-up call to ensure the final design meets your expectations and functions as intended.
What's included
🗺 User Flows & User Journey
I map out how users move through your app, from their first tap to reaching their goal. This helps spot any frustrations early and keeps the experience smooth and easy to use.
🧶 Motion Design for UI elements
Interactions and motion effects to bring your app to life. This includes animated buttons, smooth screen transitions, and interactive elements that enhance usability and engagement.
🎨 Vector Illustrations
Clean, scalable vector illustrations like icons, UI graphics, and a custom artwork to match your brand are delivered in high-quality SVG or PNG, ready for your web app.
💻 Interaction Flow Diagrams
I map out the logic behind interactions, making sure every action a user takes leads to the right outcome.
🖱 Clickable Prototypes
Interactive, high-fidelity prototypes in Figma with smooth transitions and animations, allowing you to test and refine your website before development.
🧱 High-Fidelity UI Designs
Polished, visually appealing interfaces that suit your brand identity. This includes pixel-perfect components, typography, color schemes, imagery, and Custom icons that make your app stand out.
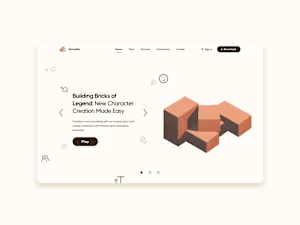
Example projects
Duration
4 weeks
Skills and tools
Industries