
Landing Page Design
Starting at
$
1,500
About this service
Summary
What's included
High Fidelity Design
High-fidelity visual representations of the landing page design
Cross platform Compatibility
Ensuring your landing page design maintains optimal functionality and aesthetics across diverse devices and browsers is crucial for reaching a broad audience.
Wireframes
Schematic representations of the landing page layout.
Style Guide
Document specifying the color scheme, typography, and any other visual elements used in the design.
Mockups
Detailed visual mockups meticulously crafted to showcase the design's aesthetics and layout.
Advance prototyping
Experience the landing page in action with these advanced prototypes crafted to simulate real user interactions and elevate the user experience.
Design Source File
Allows client or their development team to make future edits if needed.
Documentations
Additional documentation or guidelines that can help the client understand the design choices, user flow, or any specific interactions.
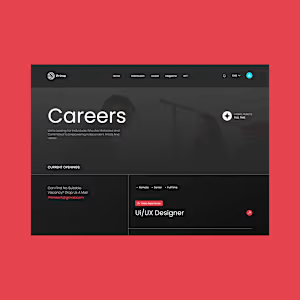
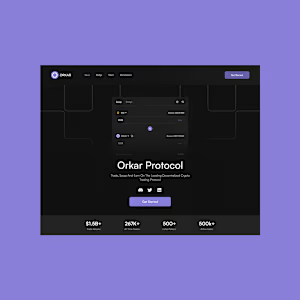
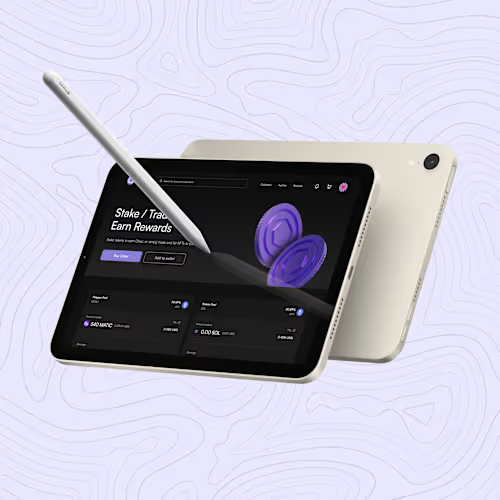
Example projects
Recommendations
(5.0)

Client • Jul 30, 2025
Recommended
Working with David was an absolute pleasure. He contributed to designing an AI product and even added some custom animations using Rive. He’s incredibly skilled at what he does, and I highly recommend him.

Client • Mar 8, 2025
Recommended
Kudos to David, the product designer behind this amazing crypto platform mobile app! The UI is sleek, intuitive, and incredibly well-structured, making it a joy to integrate smooth animations and micro-interactions. Every transition feels seamless, and the overall user experience is top-notch.

Client • Jan 13, 2025
Recommended
Dave joined our team in July 2023 and has been instrumental in elevating our UI/UX design. His creativity, attention to detail, and user-centric approach consistently delivered intuitive and visually stunning designs. Dave excels at collaboration, actively incorporating feedback to meet project goals. His ability to balance functionality with aesthetics makes him an asset to any team. I highly recommend him for any role requiring exceptional design expertise.

Client • Jan 2, 2025
Recommended
David is an exceptional Ul/UX designer with a remarkable ability to deliver quality work on time. He is highly skilled, reliable, and a pleasure to collaborate with. I strongly recommend him to anyone in need of a talented and dependable designer.

Client • Jan 1, 2025
Recommended
Working with David was an absolute game changer. His ability to take our ideas and turn them into something both beautiful and practical is unmatched. He don’t just design, he creates solutions that truly connect with users. I’d recommend them to anyone looking for top-notch design work!"

Client • Jan 1, 2025
Recommended
Ever since we hired Mr Akanbi David, We have witnessed a significant enhancement in our brand’s visual identity, effectively alleviating concerns regarding our representation. David Aganbi is a creative genius, consistently delivering outstanding work that surpasses expectations. His exceptional design skills, innovative thinking, and passion for excellence make him an invaluable asset to Ployco Limited
Duration
1 week
Skills and tools