
Figma To Framer
Contact for pricing
About this service
Summary
FAQs
What do I need to provide to get started?
You’ll need to share your completed Figma design file with me. Make sure all pages, assets, and content are included and ready for development.
Can you work with an incomplete Figma design?
I recommend providing a finalized design to avoid delays. However, if you’re still working on the design, I can offer guidance on what’s needed to move forward.
Will the design look exactly like in Figma?
I’ll ensure the design is faithfully recreated in Framer, but some adjustments may be necessary to make it function well across devices.
What happens if I need to make changes to the design during development?
If you need to make updates, let me know as soon as possible. Major design changes may affect the project timeline, but I’ll adjust as needed.
Do you set up CMS for dynamic content?
Yes. If your Figma design includes dynamic elements like blogs, case studies, or testimonials, I’ll set up CMS so you can easily manage content.
Can I update the site after it's built?
Yes. Once the site is finished, you’ll have full access to the Framer project and can make future updates as needed.
How long does the process take?
The typical timeline is 1–2 weeks, depending on the complexity of the design and the number of pages. We’ll finalize the timeline after reviewing the Figma file.
Will my site work on all devices?
Yes. I’ll make sure your site is responsive and looks great on desktops, tablets, and smartphones.
Do you help with launching the site?
Yes. Once everything is set up, I’ll help you launch the site and connect your domain if needed.
What's included
Figma Design Review
I’ll review your Figma file to ensure the design is complete, with all assets and screens ready for development. If needed, I’ll suggest improvements to make the transition smoother.
Framer Project Setup
I’ll set up a new Framer project with the correct structure, following your design’s layout. This includes organizing pages, components, and interactions.
Design Import
I’ll transfer your Figma design into Framer, ensuring all images, text, and elements are correctly placed and sized according to the original.
Responsive Design Implementation
Your design will be optimized for mobile, tablet, and desktop views. I’ll make sure it adapts seamlessly across devices.
Interactions & Animations
I’ll add any interactions or animations from the Figma design, like hover effects or page transitions, to ensure the site behaves as expected.
CMS Setup (if applicable)
If your Figma design includes CMS content like blogs or testimonials, I’ll set up the CMS in Framer so you can manage content easily.
Testing & Optimization
I’ll test the site on multiple devices to ensure everything looks and works as expected. If there are any issues, I’ll fix them before launch.
Handoff & Launch
Once everything is ready, I’ll give you access to the Framer project. I can also help you launch the site and connect your domain if needed.
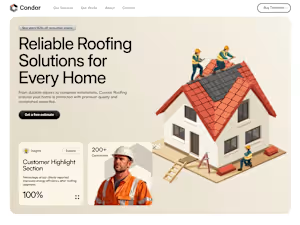
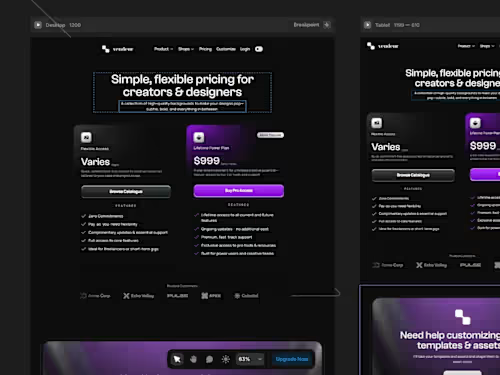
Example projects
Recommendations
(5.0)

Client • Jul 25, 2025
Recommended
I highly recommend Delani! He is a top-notch Framer designer with an exceptional eye for detail, smooth interactions, and clean layouts. Working with him was effortless, he quickly understood the vision and brought it to life!


Client • May 17, 2025
Recommended
Awesome framer developer. I am working on multiple projects with him.


Client • May 1, 2025
Recommended
Delani is awesome! Take feedback like a champ and iterates super fast on requests! He exceeded my expectations and I'm already hiring him for a second job!


Client • Apr 2, 2025
Recommended
He was excellent and surpasses my expectations.


Client • Feb 26, 2025
Recommended
Loved it, Delani was incredibly fast, very considerate, and super helpful. He made the entire experience working with him very easy and super professional. If you're hesitant about working with him, don't be, he is good at what he does and knows his was around Web Design. Thank Delani, you're work is more than amazing!


Client • Feb 22, 2025
Recommended
Working with Delani on my runwae project was an excellent experience from start to finish. He understood my vision and offered insights during the development process communication was great, keeping me updated every step of the way.

Client • Jan 31, 2025
Recommended
I highly recommend Delani for their exceptional web development skills. They built a sleek, responsive site for us, handling complex features with ease. Their problem-solving approach, attention to detail, and clear communication made the process smooth. A true professional who delivers beyond expectations.

Client • Jan 31, 2025
Recommended
Delani delivered great designs, listened to corrections /recommendations given and effected them promptly. It was good working with him.
Skills and tools
Industries