
Design System Architect: Building Cohesive Brand Experiences
Starting at
$
46
/hrAbout this service
Summary
What's included
Comprehensive Design System Documentation
A living document outlining design principles, brand guidelines, usage rules, and system architecture for both designers and developers.
Component Library
A reusable set of UI components (buttons, forms, icons, etc.) built using technologies like Figma, Sketch, or code-based libraries (React, Vue, etc.).
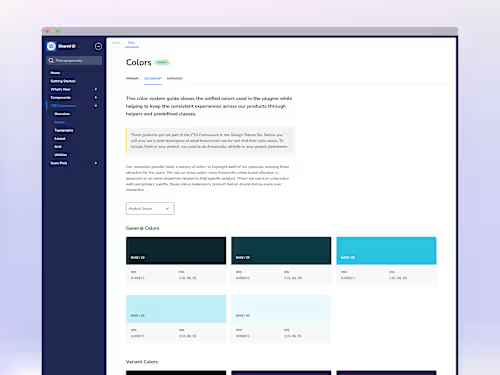
Style Guide
Detailed specifications on typography, color palettes, spacing, grid systems, and visual hierarchy to ensure brand consistency across all interfaces.
Interactive Prototypes
Functional prototypes to showcase the design system in action, allowing stakeholders to experience the system before implementation.
Design Tokens
A collection of variables that define design attributes (colors, fonts, spacing) used for consistent theming across different platforms.
Guidelines for Accessibility and Responsiveness
Best practices and rules for creating accessible, responsive designs, ensuring the system adheres to WCAG standards and works seamlessly across devices.
Code Snippets & Developer Handoff
Ready-to-use code for components, as well as a smooth handoff process to developers for easy integration into projects.
Onboarding & Training
Resources or workshops to help your team understand how to use the design system effectively, ensuring adoption and long-term success.
Example projects
Skills and tools
UX Engineer
Frontend Engineer
UI Designer

Figma

npm

React

Sass

Storybook