
Custom website design and development using Framer or Webflow
Starting at
$
1,000
About this service
Summary
What's included
Custom Figma website design
I will create a web design fitting your brand identity and target audience. This may include wireframes, a high-fidelity desktop design, and mobile design to ensure a smooth development process and good user experience across all devices. Includes up to 3 rounds of revisions to ensure the design meets your expectations.
Webflow or Framer development
I contact my development partners to translate the approved Figma design prototype into a fully functional, responsive website using Webflow or Framer. This includes setting up the CMS (if needed). During the building of your website I will ensure responsiveness and a smooth user experience by usability testing the build during and at the end of the development phase.
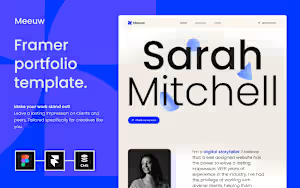
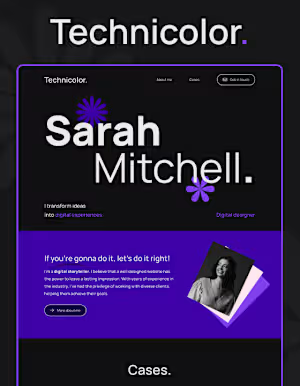
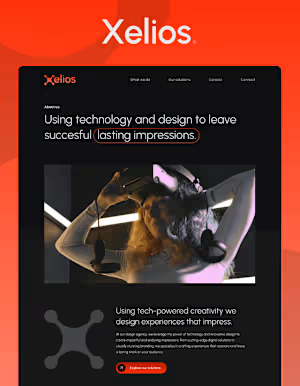
Example projects
Duration
3 weeks
Skills and tools