Stunning Framer Landing Page 🔥
Starting at
$
2,300
About this service
Summary
FAQs
How long does it take to create a landing page?
Typically 2–4 weeks, depending on the complexity and the content provided.
Can you integrate the landing page with my existing site?
Yes, we can seamlessly align it with your current website setup.
Do you provide content for the landing page?
We can add this as an optional service, tailored to your needs.
Why use Framer for landing pages
Framer offers powerful interactive tools for creating engaging, high-converting designs that are user-friendly and visually stunning.
What about post-launch support?
We offer ongoing support for an additional fee to help with updates or changes as needed.
What's included
Custom High-Fidelity Mockups
Delivering tailored, high-fidelity prototypes designed in Figma to showcase a clear and polished layout of your landing page, ready for feedback and refinement.
Framer Landing Page Development
Crafting bespoke Framer landing pages that align with your project’s unique vision, complete with animations, clean layouts, and improved copywriting.
Responsive Design for All Devices
Ensuring your website offers a seamless user experience across all devices, from large desktops to compact smartphones.
SEO-Driven Optimisation
Implementing best practices for SEO, including targeted keywords, meta tag creation, and mobile-friendly enhancements to boost your online visibility.
Dynamic Animations and Interactions
Building animations and interactive elements to elevate the engagement and aesthetic appeal of your landing page, with options for simple or complex features.
Integration of Forms and Analytics Tools
Setting up and embedding forms, Google Tag Manager, and other analytics solutions to help you track performance and gather insights.
Revisions and Ongoing Support
Providing optional ongoing updates, site maintenance, and regular revisions to keep your website fresh and fully functional.
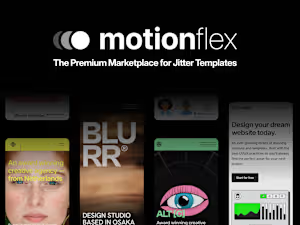
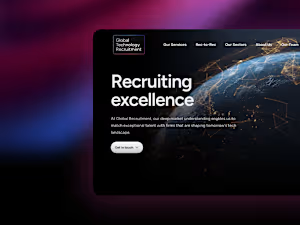
Example projects
Duration
2 weeks