
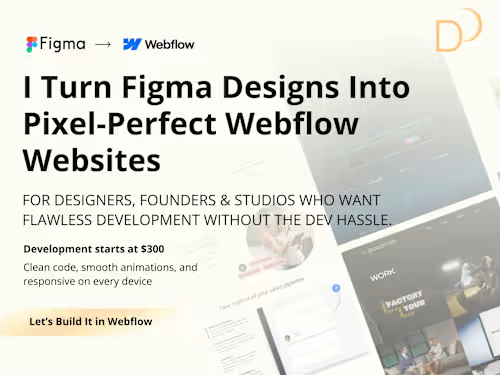
Webflow Development
Contact for pricing
About this service
Summary
FAQs
What is Webflow?
Webflow is a visual web development platform that allows you to design, build, and launch responsive websites without writing code.
What is a CMS (Content Management System)?
A CMS is a software application that allows users to create, edit, and manage digital content without needing to know HTML or CSS.
How long does a Webflow project take?
The timeline for a Webflow project varies depending on its complexity. Typically, smaller projects can be completed in a few weeks, while larger projects may take several months.
What is the cost of a Webflow project?
The cost of a Webflow project depends on factors like design complexity, number of pages, and custom features. I'll provide you with a detailed quote after discussing your specific requirements.
Can I provide my own design files?
Yes, you can provide design files in formats like Figma, Sketch, or Adobe XD. I can use these as a starting point for the Webflow development process.
Can I make changes to the website after it's launched?
Absolutely! Webflow's CMS makes it easy to update content, images, and other elements on your website.
How often do you provide updates on the project's progress?
I'll keep you updated regularly through project management tools or email. I can also schedule weekly or bi-weekly check-ins to discuss progress and address any questions.
Do you offer website maintenance services?
Yes, I offer ongoing maintenance services to keep your website running smoothly and secure. This includes regular updates, backups, and performance optimization.
What happens if I have a problem with my website after it's launched?
I provide post-launch support to address any issues or questions you may have. You can contact me directly, and I'll work to resolve the problem promptly.
What's included
Webflow Development:
Website Structure: Creation of the website's foundation, including the navigation menu, footer, and page layouts. Content Integration: Incorporation of the client's provided text, images, and other media. Custom Interactions: Development of dynamic elements like animations, hover effects, and interactive forms. Responsive Design: Ensuring the website looks and functions optimally on various devices (desktop, tablet, mobile).
Testing and Quality Assurance:
Browser Compatibility: Testing the website across different browsers (Chrome, Firefox, Safari, Edge). Device Compatibility: Testing the website on various devices (desktop, tablet, mobile). Functionality Testing: Ensuring all features and links work as intended. Usability Testing: Evaluating the website's ease of use and navigation.
Launch and Deployment:
Domain Setup: Connecting the website to the client's domain name. Hosting Setup: Configuring the hosting environment for the website.
Ongoing Maintenance and Support:
Updates: Implementing updates to the website's content, design, or functionality.
Example projects