
Quickpay
Starting at
$
1,000
About this service
Summary
Process
What's included
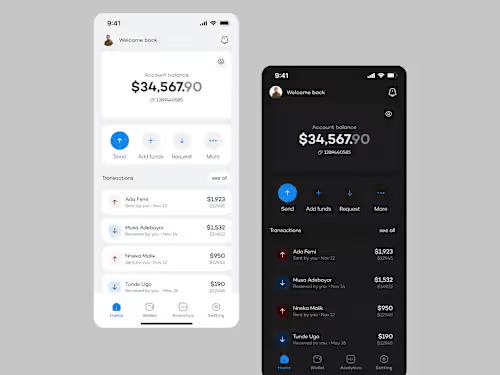
Quickpay Fintech App
The Quickpay app simplifies transactions while rewarding users. It enables sending, adding, and requesting money with ease, plus earning rewards through usage. I designed an intuitive, user-focused interface featuring a clear dashboard, secure transaction visuals, and an engaging rewards system. My role included user research, wireframing, prototyping, and visual design, ensuring seamless navigation and functionality. The final product delivers a practical and rewarding experience, combining financial convenience with user engagement.
Example projects
Duration
1 week
Skills and tools
Mobile Designer
Product Designer
UX Designer

Adobe Illustrator

Autodesk Maya

Figma

Sketch
Industries