
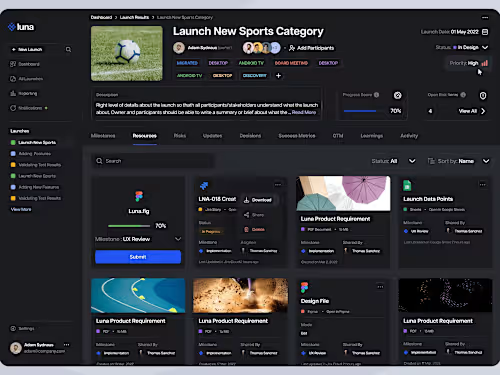
SaaS Web App UI/UX Design
Contact for pricing
About this service
Summary
What's included
Wireframes :
Initial sketches or low-fidelity representations of the web app's layout and structure. Wireframes help visualize the basic elements and user flow.
Mockups :
High-fidelity static representations of the web app's user interface, showcasing colours, typography, and overall design aesthetics without any interactive functionality.
Prototypes :
Interactive models of the web app, allowing clients to experience the user journey and test basic functionalities before development. This aids in refining the design and user experience.
User Interface (UI) Design :
Creation of visually appealing interfaces that align with the brand identity, including buttons, icons, colour schemes, and overall aesthetic elements.
User Experience (UX) Design :
Focuses on optimizing the overall usability and accessibility of the web app, ensuring a positive and efficient user experience.
Style Guide :
Documentation outlining design elements, brand colours, typography, and other visual guidelines to maintain consistency across the web app.
Responsive Design :
Ensuring that the web app design adapts seamlessly to various screen sizes and devices, providing a consistent user experience across desktop, tablet, and mobile platforms.
Design Iterations :
Multiple rounds of design revisions based on client feedback, ensuring that the final product aligns with the client's vision and requirements.
Final Design Files :
Handover of design files in Figma for easy integration with the development process.





