
Creating a selling Figma landing page design that drives results
Contact for pricing
About this service
Summary
What's included
Professional and timely communication throughout the project
Professional and timely communication is key to delivering a project that exceeds your expectations. I’m committed to providing a seamless experience that keeps you in the loop, respects your time, and makes the design process as smooth and stress-free as possible.
A fully customized landing page design
Tailored to your brand identity: the design will be uniquely created to reflect your brand's personality, values, and style. Every visual element: colors, typography, images, and icons –will be chosen to align perfectly with your brand, creating a cohesive look that resonates with your target audience. Focused on your objectives: whether your goal is to generate leads, promote a product, drive traffic to your site, or boost sales, the landing page will be strategically designed to meet those specific objectives. The layout, call-to-action buttons, and messaging will all be crafted to guide visitors toward taking the desired action. Unique and engaging visuals: unlike generic templates, a fully customized landing page design is created from scratch to stand out from the competition. The visuals and user interface will be designed to grab attention, engage users, and leave a lasting impression, setting you apart in a crowded digital landscape. Optimized user experience (UX): the design process includes a focus on user experience, ensuring that your landing page is intuitive and easy to navigate. We’ll create a logical flow that leads visitors seamlessly through the page, maximizing the chances of conversion by making it easy for them to find what they’re looking for. Conversion-focused layout: the layout will be optimized for conversions, with strategic placement of call-to-action buttons, forms, and other elements designed to capture leads and encourage visitors to take action. Each section will be designed to keep the user journey smooth and goal-oriented.
Figma Source File design
Full design: Figma source file contains all the individual elements of your landing page design, organized into layers. This means you can easily see how each component is structured, from buttons and icons to text and images. Scalable and editable file: with the source file, you have complete flexibility to make changes in the future. Whether it's updating the color scheme, changing text content, or adding new sections to your design, all edits can be done seamlessly in Figma without needing to start from scratch. Collaboration-friendly: Figma allows multiple users to work on the same file simultaneously. If you have a team of designers or developers, they can easily access and make edits to the file, streamlining the design and development process. Easy handoff to developers: Figma file includes all the necessary design specifications, such as color codes, font styles, spacing, and other details. This makes it easy for your development team to understand the design requirements and implement them accurately in code. Design components and assets: the source file will include reusable design components, such as buttons, icons, and other UI elements. These components are set up to ensure consistency across your project and can be quickly updated throughout the design if needed.
A responsive layout for desktop, mobile, and (optional) tablet devices
Adapts to any screen size: a responsive layout automatically adjusts the design elements based on the screen size of the device being used. Whether your visitors are on a large desktop monitor, a tablet, or a mobile phone, the design will scale and reflow to fit perfectly, providing an optimal viewing experience. Improved user experience: responsiveness is key to delivering a seamless user experience. A responsive design ensures that users can easily navigate your landing page without having to zoom in or scroll horizontally. This helps increase user satisfaction, engagement, and the likelihood of achieving your conversion goals. Consistent branding across devices: a responsive layout maintains the visual consistency of your brand across all devices. Your colors, fonts, and visual elements will look professional and cohesive, no matter where your audience views your landing page. Future-proof design: with a responsive layout, your landing page is built to handle new and evolving devices. As technology advances and new screen sizes emerge, your design will continue to adapt, ensuring a long-lasting and future-proof solution.
Interactive prototype (for request)
To enhance user engagement, the design can include interactive elements like hover effects, animations, sliders, and more. These elements will be carefully integrated to captivate your audience and make your landing page more dynamic and engaging.
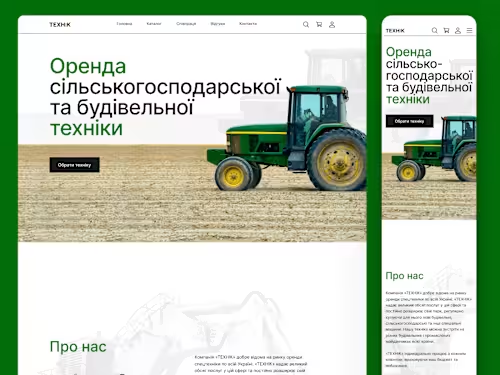
Example projects
Skills and tools
More services


