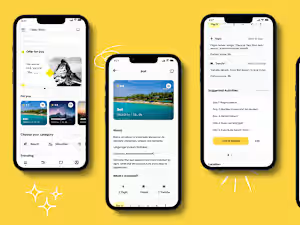
UI/UX design
Contact for pricing
About this service
Summary
Deliverables
What's included
User research
A document summarizing the insights gathered from user research activities, such as interviews, surveys, and observations. It helps to understand the target users' needs, behaviors, and preferences.
Style Guides or Design Systems
These documents define the visual and interaction patterns that should be followed consistently throughout the design. They include guidelines for colors, typography, button styles, spacing, and other design elements. Style guides ensure a cohesive and unified user experience across different screens and components.
Wireframes
These are low-fidelity visual representations of the interface that show the layout, structure, and basic functionality of the design. They help to understand the overall flow and organization of the user interface.
Visual Design
Once the wireframes and prototypes are approved, you can create high-fidelity visual designs. These mockups showcase the final look and feel of the user interface, including color schemes, typography, icons, and other visual elements. Mockups are often created using design tools like Sketch, Adobe XD, or Figma.
User Flows
User flows illustrate the paths users take through the interface to accomplish specific tasks. They show the sequence of screens, interactions, and decision points. User flows help clients understand the user journey and identify potential bottlenecks or areas for improvement.
Usability Testing
If usability testing is conducted during the design process, I provide reports summarizing the findings and recommendations. These reports help to understand user feedback and make informed decisions about design improvements.
More services