
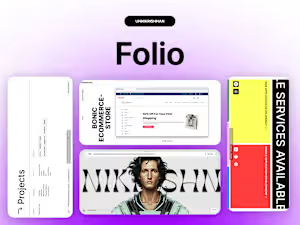
Stunning Portfolio Development: Showcase Your Work with Impact
Starting at
$
1,599.99
About this service
Summary
FAQs
Is the price fixed?
No, the price varies based on the project's features and specific steps, such as UI/UX design and launch and post-launch support.
Can you complete the project in 4 weeks?
It depends on the project's features. If the app includes numerous features, it may require additional time.
What's included
Responsive Design
Ensure the website is fully responsive for optimal viewing on all devices.
User-Friendly Interface
User-Friendly Interface
Backend Functionality
Development of all necessary backend features to support the website.
Secure Payment Integration
Integration of a secure payment gateway for safe transactions.
SEO Optimization
Implement SEO best practices for better search engine visibility.
Product Management System
Features to add, update, and manage product listings efficiently.
Order Management System
Tools for processing and tracking orders.
Customer Account Features
Account management for customers, including order history and profile settings.
Content Management System (CMS)
A CMS for managing site content with ease.
Analytics and Reporting Tools
Features to monitor website performance, user behavior, and sales.
Cross-Browser Compatibility
Ensure functionality across all major browsers.
Mobile Optimization
Mobile-specific optimizations for a seamless experience on smartphones.
Technical Documentation
Comprehensive documentation of all technical aspects.
Training and Support
Guidance and support for using and maintaining the website.
Source Code and Assets
Provide all source code and design assets.
Project Scope Document
A detailed document outlining project scope, objectives, timeline, and cost estimates.
High-Fidelity Design Files
Approved mockups in formats like PSD, Sketch, or Figma.
Design Assets
Images, icons, and graphical elements used in the project.
Front-End Code
HTML, CSS, and JavaScript code for the website's front end.
Server-Side Code
Code and scripts written in the chosen language (e.g., Node.js) for backend functionality.
Source Code Management Instructions
Instructions on how the client can access and manage the source code.
Recommendations
(5.0)


Client • Oct 11, 2024
Recommended
Unnikrishnan was great to work with, he was very quick with revisions and easy to communicate with. He is a quality developer and I am looking forward to working with him on future projects.
Recommended
I have a good grasp of no-code tools for building shopify sites, but when it comes to custom solutions, I need a reliable developer to work with. Unnikrishnan is extremely responsive, quick to make changes, and a great developer!
Client • Aug 28, 2025
Duration
4 weeks
Industries