Frontend Engineer
Contact for pricing
About this service
Summary
What's included
User Interface (UI) Design
High-fidelity mockups or wireframes of the website or web application, showcasing the visual elements, layout, and overall design.
Code Project or Repository
I will provide or invite you to the GitHub/GitLab private repo after the progress is finished.
Responsive Design
Ensuring that the user interface works well on different screen sizes and devices, such as desktops, tablets, and mobile phones.
Cross-Browser Compatibility
Ensuring that the website functions properly and looks good on different web browsers like Chrome, Firefox, Safari, and Internet Explorer.
User Experience (UX) Elements
Integration of UX design principles, which may include navigation menus, forms, buttons, and other interactive elements that enhance the overall user experience.
Optimization
Optimized assets and code for faster loading times and better performance.
Clean and Well-Documented Code
I will provide code that follows industry best practices and coding standards, making it easy to read, understand, and maintain. The code will be properly commented on and documented to explain its functionality and structure, ensuring clarity for you or any future developers working on the project
Documentation
Detailed documentation on how to use and maintain the frontend code, as well as any specific instructions or considerations for future updates.
Quality Assurance (QA) and Testing
Reports and documentation related to testing the front end to ensure it functions as expected and is free of bugs or issues.
Deployment
Assistance or guidance on deploying the front end to the client's web server or hosting environment.
Training and Support
If agreed upon, training sessions or support to help you understand and maintain the front end.
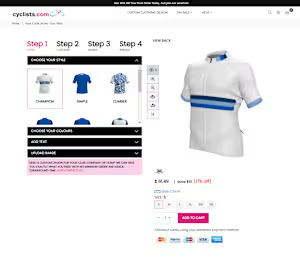
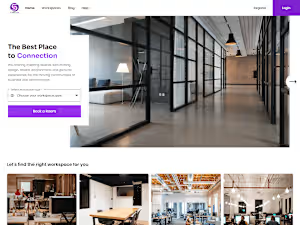
Example projects
Skills and tools
More services