Figma Web Design
Contact for pricing
About this service
Summary
Information Gathering: Scheduling meetings, getting information about the budget and any assets or content provided.
Wireframing: Using Figma, I will create wireframes, the basic visual representations of the website's layout and structure.
Visual Design: Once the wireframes are approved, I will proceed to create the visual design using Figma. This involves selecting color schemes, typography, graphics, and other design elements to create an aesthetically pleasing and engaging user interface (UI).
Collaboration and Feedback: The client can provide feedback directly on the designs, making it easy to iterate and make necessary adjustments based on the client's preferences.
Design Refinement: Based on the client's feedback, I will refine the visual design and iterate on the prototypes until the desired outcome is achieved. This back-and-forth process continues until both parties are satisfied with the final design.
Handoff: Once the design is finalized, I will deliver all the above deliverables and any extra you might need or ask for.
Don't hesitate to reach out and ask anything, I want to collaborate with you and bring your idea online!
What's included
Wireframes
Visual representations outlining the layout and structure of web pages.
Mockups
Visual designs showcasing the final look and feel of the web pages, including colors, typography, imagery, and overall aesthetics.
Style Guide
A comprehensive document specifying design guidelines, including color palettes, typography, iconography, button styles, and other visual elements used throughout the website.
Responsive Design
Designs optimized for various screen sizes and devices, ensuring a seamless user experience across desktop, tablet, and mobile devices.
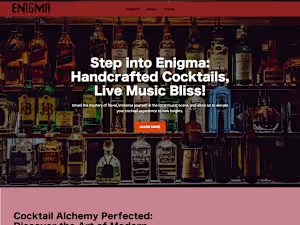
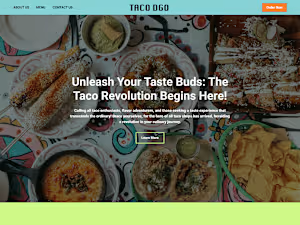
Example projects
Skills and tools
More services