Responsive Web Design
Contact for pricing
About this service
Summary
Deliverables
What's included
Deliverables That Drive Results
Deliverables for Responsive Web Design Project 1. Fully Responsive Website - A visually appealing, user-friendly website optimized for seamless viewing on desktops, tablets, and mobile devices. 2. Custom Design Mockups - High-fidelity design mockups tailored to your brand identity and specific needs for key pages (e.g., Home, About, Services, Contact). 3. Responsive HTML/CSS Code - Clean, well-documented, and standards-compliant HTML/CSS code optimized for performance and accessibility. 4. Interactive Elements - Fully functional interactive features such as buttons, forms, sliders, and navigation menus. 5. Cross-Browser Compatibility - A website that functions consistently across all major web browsers (e.g., Chrome, Safari, Edge, Firefox). 6. Basic On-Page SEO Optimization - Metadata setup, alt tags, and optimized structure to enhance visibility on search engines. 7. Speed Optimization - Fast-loading pages with performance enhancements like image compression and minimized code. 8. Responsive Testing Report - Detailed documentation of tests conducted across various devices and resolutions, confirming optimal functionality. 9. Content Integration - Placement and styling of all provided content (text, images, videos) for a cohesive design. 10. CMS Integration (Optional) - Integration with a content management system (e.g., WordPress, Webflow) for easy updates (if applicable). 11. Deployment and Live Launch - Assistance in deploying the website to the hosting server and ensuring a smooth go-live process. 12. Training and Handover Documentation - Step-by-step guides or live training sessions for managing and updating the website. 13. Support and Maintenance Period - A limited post-launch support window to resolve bugs or provide additional tweaks (e.g., 30 days).
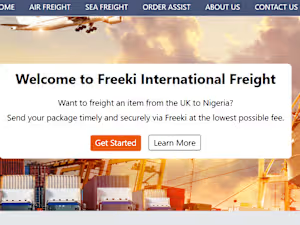
Example projects
Skills and tools
Industries