
Figma UI/UX Design
Starting at
$
25
/hrAbout this service
Summary
What's included
Wireframes
Low-fidelity visual blueprints outline the app or website's basic layout and structure. These include the placement of elements like navigation, buttons, and content blocks. Format: Delivered as PDF or PNG files (or tools like Figma, Adobe XD, or Sketch links). Quantities: Up to 5 pages/screens. Additional screens can be added for an extra fee. Revisions: 1 round of revisions included.
High-Fidelity Mockups
Polished, visually appealing designs showing the final look and feel of the app or website. These include colors, typography, icons, and branding elements. Format: Exported as PNG/JPEG files or provided in design tool links (e.g., Figma, Adobe XD). Quantities: Up to 3 key screens/pages. Additional screens available upon request for extra cost. Revisions: 2 rounds of revisions included.
Interactive Prototype
Clickable, interactive prototype to demonstrate user flow and functionality of the app/website. Ideal for presenting to stakeholders or developers. Format: Shareable link (Figma, Adobe XD, or InVision). Quantities: Covers up to 3 key user flows (e.g., login, home, navigation). Revisions: 1 round of revisions included.
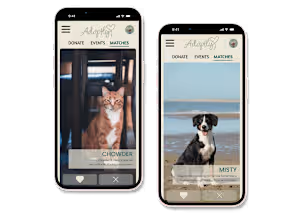
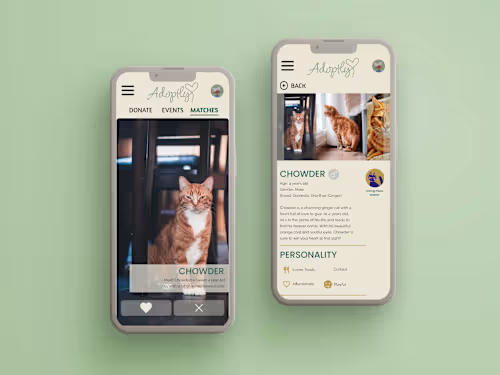
Example projects
Skills and tools