
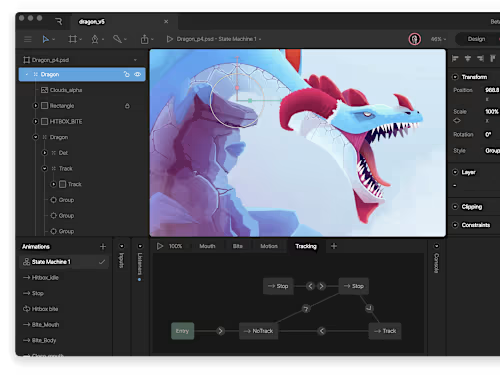
Interactive Rive Animations to Enhance Your Digital Product
Contact for pricing
About this service
Summary
FAQs
How should I prepare my design for Rive animation?
For the best results, provide your design in vector format (SVG, EPS, AI, PDF, or Figma). Rive does support raster assets like PNG and JPEG, but pure vector graphics allow for greater flexibility in animation.
What is Rive, and how can it benefit my project?
Rive is a versatile tool for creating interactive, lightweight animations ideal for apps, websites, and digital content. It enhances user engagement with dynamic visuals and smooth interactions, adding a professional touch to your project.
Can you create illustrations if I don’t provide them?
I specialize in animation rather than illustration, so I don’t create original graphics. If you provide the illustrations, I’ll focus on animating them to bring your vision to life.
What types of animations can you create with Rive?
I offer a variety of animations, including UI/UX animations, character animations, interactive elements, animated icons, and illustrations, all tailored to your project's specific needs.
Will the animations affect the performance of my app or website?
Rive animations are optimized for performance, ensuring they run smoothly across different devices and platforms without compromising quality.
What is the typical turnaround time for a project?
Project timelines vary based on scope and complexity, ranging from a few hours to several weeks. After discussing your project, I'll provide a clear timeline tailored to your needs.
How do I stay involved throughout the project?
You’ll receive regular updates after each milestone, often through Loom videos, allowing you to review progress and give feedback at key stages.
Can you help integrate the animations into my app or website?
Yes, I provide integration support, including guidance and code snippets, to help you seamlessly incorporate Rive animations into your app or website.
What's included
1. Concept Development & Storyboarding
We begin with a collaborative concept phase to understand your vision and goals. I’ll create rough storyboards that outline the animation’s flow and key elements, ensuring we’re aligned before production begins.
2. Drafts and Revisions
You'll receive initial animation drafts to review. Based on your feedback, I’ll refine and revise the animations until they match your expectations, ensuring a high-quality final product.
3. Interactivity Options
Custom interactive elements can be incorporated to enhance user engagement. I can add interactivity to animations such as button actions, loading indicators, icon animations, and other micro-interactions. Share your ideas, and I’ll work to make them dynamic and engaging.
4. Rive Animation Files
Upon final approval, you will receive the Rive runtime file (.riv) ready for seamless integration, as well as a .rev backup file. If required, we can discuss additional formats (e.g., GIF, MP4, MOV) to accommodate different uses based on the animation's complexity.
5. Shareable Embed Link
For easy access and embedding, I can provide a shareable link to the completed animation. However, hosting the file on your own server is recommended for long-term use, as external links may not remain live indefinitely.
6. Additional Animation Assets
If the project scope includes other assets like SVGs, UI elements (in formats such as FIG or AI), or interactive illustrations, I will deliver these based on our initial discussion. Please note that my services focus on animation rather than creating original illustrations, so any assets provided will primarily support the animation process.
7. Interaction Design Documentation
For projects with multiple interactive components, you’ll receive comprehensive documentation detailing the behavior, animations, transitions, and states of each element. Additionally, I’ll provide an interaction component library with reusable UI elements, ensuring consistent motion and interactions across your project.
8. Customization for Your Brand
Every animation is designed to reflect your unique brand identity, incorporating custom transitions, effects, and motion graphics tailored to your specific needs and enhancing the visual appeal and engagement of your product.
Recommendations
(5.0)


Client • Dec 9, 2024
Recommended
Ily joined Shamaazi as our sole Product Designer and quickly became an invaluable team member. He picked up our product fast and made impactful improvements from day one. He successfully redesigned our donor journey, creating a smooth and intuitive donation flow. We also collaborated on our first charity dashboard, where his thoughtful design ensured clarity and usability. Ily’s creativity, attention to detail, and collaborative spirit make him a fantastic asset to any team. Highly recommended!

Client • Aug 2, 2024
Recommended
Ily Aziz Ameur is a talented product designer with a strong track record. At Wevioo Tunisia, he excelled in leading design projects from concept to launch for clients like Thales and the Ministry of Tech. His expertise in UX, prototyping, and design systems made him a valuable asset to our team. I highly recommend him for any product design role. Anouar CHEIKHROUHOU Manager - Digital Transformation Wevioo Tunisia


Client • Aug 1, 2024
Recommended
We have been working with Ily on our B2B software application for Field Service Management. He established thorough design principles and helped us understand the challenges and needs of user interface and user experience design. He is keen on questioning existing pieces as well as providing great ideas for new designs. He is a dedicated and extrovert person that knows his craft. He is well networked and keeps his knowledge up-to date by following latest trends.


Client • Feb 21, 2024
Recommended
Ily was in charge of building the entire design system for our product and he did it brilliantly. This stage was necessary for further development and he was very quickly involved in the project. He reacts quickly to our requests and saved us precious time. Thank you for your work, Ily !



