
Debug & Fix Your React, Next.js, TypeScript, or Tailwind Website
Contact for pricing
About this service
Summary
What's included
Debug & Fix errors in Website
- Fix Layout/Adjustment Errors - Fix Logic Issues - Fix Backend /Frontend Issues
Thorough testing and Feedback
Website is thoroughly tested on various devices to identify future bugs and optimization issues
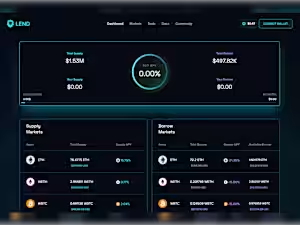
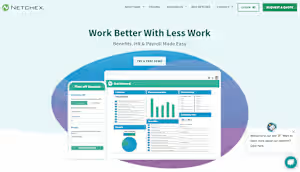
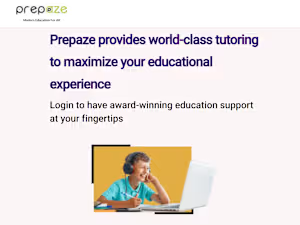
Example projects
Recommendations
(5.0)

Client • May 27, 2025
Recommended
Working with Jaykumar on Rivalog was an outstanding experience. From the outset, they brought a high level of professionalism, creativity, and dedication to the project. Their ability to deliver high-quality designs under tight deadlines significantly contributed to our success. I would gladly collaborate with Jaykumar again in the future and highly recommend them to anyone seeking a reliable, skilled, and thoughtful partner on any project.
Industries