
UI design for your app/website along with UX Research
Starting at
$
15
/hrAbout this service
Summary
FAQs
How long will the project take from start to finish?
It depends on the project’s complexity, but typically it takes around 2-3 weeks depending on the size of the project and the number of pages. I’ll keep you updated throughout the process, and we’ll set clear milestones to ensure we’re on track.
How do you handle feedback and revisions?
I welcome your feedback at every stage! We’ll work together to refine the design, and I’ll provide revisions until you’re completely satisfied with the outcome. Collaboration is key to getting the best result.
What's included
UX Research
The UX research deliverable will provide a clear and actionable understanding of your users. It will include detailed insights gathered through interviews, surveys, and usability testing. I’ll highlight key pain points, behaviors, and needs, along with recommendations to improve the user experience. This research will serve as a foundation for informed design decisions, helping ensure that your product not only looks great but functions seamlessly, making it easy and enjoyable for users to interact with.
Low fidelity, mid fidelity and high fidelity wireframes
Wireframes outlining the structure and layout of key pages, focusing on the flow and functionality without the distraction of visual design.
Interactive Prototypes
Clickable, high-fidelity prototypes showcasing the user journey and interactions within the product, allowing stakeholders to experience the proposed design before development.
UI Design Mockups
High-fidelity visual designs of all screens, incorporating brand elements like color, typography, and imagery. This provides a polished look at the final design.
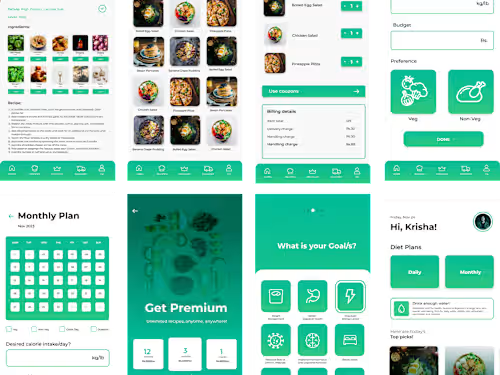
Example projects
Industries