
One Page Style Site
Starting at
$
99
About this service
Summary
What's included
Time
We will deliver the site in one day
Homepage Section:
This is the main landing page and often the first page visitors see. It should provide a clear overview of what the website is about and offer easy navigation to key sections.
Navigation Menu:
A menu bar typically placed at the top of the page or in a sidebar. Includes links to the main sections or categories of the website.
Header:
Contains elements like the website's logo, contact information, and possibly a search bar.
Footer:
Located at the bottom of each page. Includes contact information, copyright details, and links to important sections.
Sections:
Organize content into sections, each focusing on a specific topic or category. Common sections include About Us, Contact, Services, Products, Blog, etc.
Search Bar:
Useful for larger websites with a lot of content. Allows users to quickly find specific information.
Call to Action (CTA):
Encourages users to take specific actions (e.g., sign up, download, contact).
Images and Media:
Use images, videos, and other media to enhance content. Optimize media files for faster page loading.
Responsive Design:
Ensure the website is accessible and looks good on various devices (desktops, tablets, smartphones).
Contact Form:
If applicable, include a form for users to get in touch.
Social Media Integration:
Links to and integration with social media profiles.
Security Measures:
Implement security features like SSL certificates for secure connections.
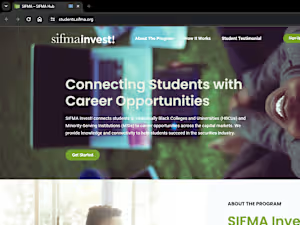
Example site:
http://students.sifma.org/
Example projects
Duration
1 Day
Skills and tools