
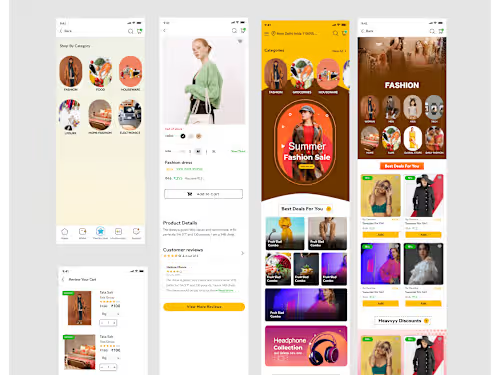
Crafting Digital Experiences Beyond Expectations UI/UX Design
Starting at
$
20
About this service
Summary
FAQs
What is UI/UX design, and why is it important?
UI/UX design stands for User Interface/User Experience design. UI focuses on the visual aspects of a product, while UX emphasizes the overall user experience. It's crucial because a well-designed interface enhances user satisfaction, increases engagement, and ultimately contributes to the success of a product.
How do you approach user research in your design process?
I begin by understanding the project goals and target audience. I conduct a variety of research methods, including interviews, surveys, and data analysis, to gain insights into user behaviors, needs, and preferences. This research forms the foundation for informed design decisions.
What tools do you use for UI/UX design?
I am proficient in a range of design tools, including Figma, Adobe XD, Photoshop, Illustrator, Sketch, Marvel App, and Overflow. These tools enable me to create wireframes, prototypes, and high-fidelity designs efficiently.
How do you ensure accessibility in your designs?
I advocate for accessibility by following established standards and guidelines. This includes designing with proper color contrasts, providing alternative text for images, and ensuring a logical tab order for keyboard navigation. Regular testing and feedback sessions also contribute to an inclusive design.
What role does collaboration play in your design process?
Collaboration is integral. I work closely with cross-functional teams, including product managers and developers, throughout the design process. Regular communication ensures alignment with project requirements and business objectives, resulting in a cohesive and well-executed design.
How do you stay updated with design trends and technologies?
I am committed to continuous learning. I attend industry conferences, participate in online forums, and regularly engage with design communities. Additionally, I take relevant courses and explore emerging technologies to stay at the forefront of design trends.
Can you provide post-launch support for the designed product?
Yes, I am open to providing post-launch support. This may involve addressing any unforeseen issues, implementing minor adjustments based on user feedback, and ensuring a smooth transition from design to development.
How do you handle conflicting feedback during the design process?
: I view conflicting feedback as an opportunity for deeper understanding. I encourage open communication, seek to understand the underlying concerns, and work collaboratively to find solutions that align with both user needs and project goals. It's essential to strike a balance between various perspectives.
What's included
User Research Documentation:
Insights and findings from user interviews, surveys, and data analysis.
Wireframes:
Schematic representations of the interface layout and structure.
Interactive Prototypes:
Functioning models of the user interface for user testing and feedback.
High-Fidelity Designs:
Polished and detailed visual designs, including color schemes, typography, and imagery.
Design Components and Assets:
Separated design elements, icons, and graphics for easy implementation.
Usability Testing Reports:
Summaries of user testing sessions, feedback received, and design refinements.
Style Guides:
Comprehensive documentation outlining design principles, color palettes, typography, and other guidelines.
Design Handoff Files:
Organized files for developers, including design specifications and assets for seamless implementation.
Responsive Design:
Designs adapted for various screen sizes and devices.
Final Design Presentations:
A comprehensive overview of the design process, decisions, and the rationale behind design choices.
Collaboration Throughout Development:
Continued support and collaboration during the development phase to ensure the design vision is accurately translated.
Accessibility Guidelines:
Ensuring the designs adhere to accessibility standards for an inclusive user experience.
Post-Launch Support (if agreed upon):
Addressing any unforeseen issues and providing additional design support as needed post-launch.
Source Files:
Providing original design files (e.g., Figma, Adobe XD) for future reference or modifications.
Duration
2 weeks
More services