
End to End UXUI design of your MVP in 4-6 weeks
Starting at
$
3,800
About this service
Summary
FAQs
Will I be able to make changes after the designs are delivered?
Yes, we can discuss feedback and revisions during the process, especially after the review session. Once the designs are delivered, any major changes would require a separate discussion and possible redesign work.
Do you provide a design system for my MVP?
Yes, I can create a lightweight design system with reusable components, colours, and typography styles. This is optional but recommended if you plan to scale the design over time.
Do you offer post-launch support?
While my focus is on delivering the MVP design, I offer limited post-launch support for minor adjustments or clarifications. Any additional design work or iterations after launch can be discussed separately.
What's included
Formative Research & Requirement Alignment (Optional)
To ensure the design is built on a solid foundation, I can conduct formative research to gather early insights. This may include reviewing competitor solutions, analyzing user needs, or facilitating discussions to align on key requirements. This step helps validate assumptions and refine the MVP’s direction before moving into design.
Wireframes & User Flows (Where applicable)
Before diving into high-fidelity designs, I will create wireframes and user flows to map out the user journey. These blueprints provide a clear structure for the MVP, helping to validate functionality and navigation before visual design begins.
High-Fidelity UI Designs
I will design polished, high-fidelity screens in Figma, focusing on a clean, intuitive, and scalable interface. These screens will reflect the core experience of your MVP, ensuring usability, scalability and visual consistency.
Design Assets & Exported Files
All necessary design assets, including icons, images, and UI elements (where applicable), will be exported in multiple formats (PNG, SVG, etc.), ready for development.
Developer Handoff & Documentation
I will ensure a seamless transition to development by providing developer-friendly Figma files, complete with annotations, design specs, and guidance on spacing, typography, and interactions.
Optional Review & Feedback Session
If requested, we can schedule a call to go over the designs, clarify any details, and ensure alignment before development begins. This session provides an opportunity to fine-tune the MVP before moving forward.
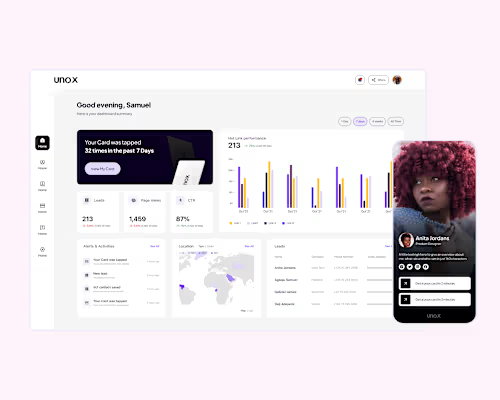
Example projects
Recommendations
(4.8)


Client • Nov 8, 2025
Recommended
Samuel is an exceptional designer — creative, reliable and easy to work with. He quickly understood my vision and delivered designs that exceeded expectations. Highly recommend!

Freelancer • Oct 16, 2025
Recommended
It's always amazing working with Samuel, it's been an awesome work experience helping to deliver the job in a well-detailed format.
Recommended
Samuel has been a returning client that I have always enjoyed working with; he makes all projects explicit enough that I dont have an issue with it. Highly recommended as a great Client.
Freelancer • Oct 16, 2025


Client • Oct 3, 2025
Recommended
Professional, courteous, and talented.

Client • Aug 16, 2025
Recommended
Samuel was fantastic to work with. Despite the time difference and changing project scope, Samuel delivered quality work, on-time.


Client • Jul 25, 2025
Recommended
Working with Samuel has been an absolute dream. He instantly understood our vision, brought fresh creative ideas to the table, and turned everything around with incredible speed and care. The final result's exactly what we were looking for!


Client • Jul 9, 2025
Recommended
Great working with Sam, he created nice product animations for us!


Client • May 7, 2025
Recommended
Sam was great to work with. He did a quality multi-page saas design for us. He was professional, always available and responded well to feedback. Would recommend.


Client • Mar 20, 2025
Recommended
I highly recommend Samuel Lasisi who worked as a contract Senior Product Designer across my startups. Samuel excels at transforming complex problems into intuitive interfaces. His user research for our flagship product uncovered critical insights, boosting engagement 34%. His collaborative approach ensures designs are both technically feasible and business-aligned. Samuel built our first design system, improving consistency while reducing development time 40%.


Client • Mar 19, 2025
Recommended
Always a pleasure working with Sam! He always pushes boundaries of creativity with clear intent. Also communicative, he ensures stakeholders are always in the loop of the process. Trustworthy, talented, and the kind of colleague who makes projects and people shine.
Duration
4 weeks
Skills and tools



