
Premium Landing Page on Framer
Starting at
$
1,000
About this service
Summary
FAQs
How long does the design process typically take?
The entire process generally spans 1 to 2 weeks, depending on project scope and complexity. We can adjust the timeline based on your specific needs and feedback cycles.
What if I need more revisions than what’s included?
The service includes two rounds of revisions for major milestones. If you require additional changes, we can discuss flexible options to accommodate your needs.
Do you work with existing brand guidelines?
Absolutely. I can seamlessly integrate your current branding into the design process, ensuring consistency with your established identity.
Will I be involved throughout the process?
Yes, I prioritize clear communication and regular updates. Your feedback is crucial at every stage to ensure the final product meets your expectations.
How do you handle changes in project scope?
For any additional features or screens beyond the initial scope, I offer flexible pricing options. We can discuss the details during our initial consultation to ensure transparency and a clear roadmap.
What's included
User Research & Personas
Comprehensive analysis of your target audience through surveys, interviews, and market research. I develop detailed user personas that reflect your key demographics and behaviors, ensuring every design decision is informed by real-world insights.
Wireframes & User Flows
Low-fidelity wireframes that outline the basic structure and navigation of your digital product. These visual blueprints map the complete user journey, clarifying how users will interact with your product at every step.
High-Fidelity Mockups
Pixel-perfect, visually polished designs for all critical screens. These mockups showcase the final look and feel of your product, including typography, color schemes, and imagery, providing a clear vision for both stakeholders and developers.
Interactive Prototypes
Clickable prototypes that simulate user interaction and demonstrate key functionalities. This deliverable allows for early testing and validation of design decisions before full-scale development begins.
Design System & Style Guide
A comprehensive collection of UI elements, color palettes, typography, and iconography that forms the backbone of your brand identity. This guide ensures consistency across your product and streamlines future design updates.
Handoff Documentation
Detailed specifications and organized design assets ready for the development team. This documentation includes component libraries, behavior guidelines, and any necessary annotations to facilitate a smooth transition from design to development.
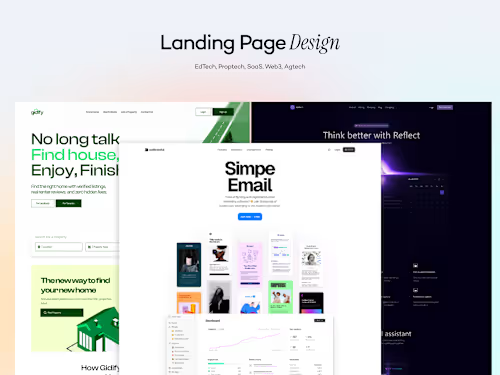
Example projects
Duration
1 week
Industries