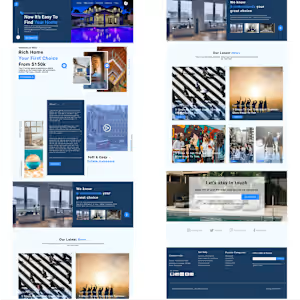
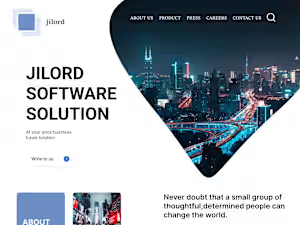
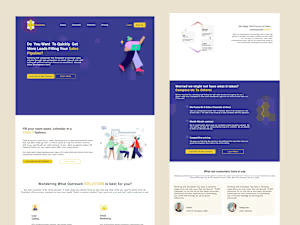
Product Web design
Contact for pricing
About this service
Summary
What's included
Mobile adaptive
I design a mobile version of each website screen
Wireframe and Prototype
I will also deliver a unique style of design to attract more clients to the website with wireframes and prototype
Website design mockup
Figma file with your website
Style guide
Typography, color and UI component guide
Micro-interaction design
I design interaction (hover, click, scroll, etc.) animations with visual guides for developers on how to use them
Images and icons
Google Drive folder with exported images and svg icons used in the design
Post-Launch Support
: Even after your website is launched, I'm here to support you. I'll provide you with a "Design to Dev" document, outlining how the design elements were translated into code. I'll also make sure you know how to update and manage your website's content.
Skills and tools
Web Designer
UX Designer
Product Designer

Adobe Photoshop

Figma