
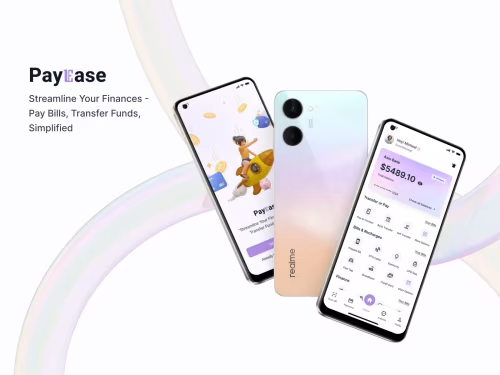
Mobile App Design
Contact for pricing
About this service
Summary
The work process
Lo-fi wireframes
I create low-fidelity wireframes for the landing page, defining the content placement and order.
Visual design
After the wireframes are approved it's time to create visuals!
Style guide
I create guides for typography and color styles, gather all UI components (buttons, inputs, etc.) in one place with comments for developers.
Communication
After each work stage I will send you the link to my Figma file for review with my comments and explanation of design decisions. You and your team can review the file when it’s the most convenient and also leave your comments right in the file. We can connect on a call once a work stage is complete for a clear discussion on the feedback
What's included
App design mockup
Figma file with your website
Style guide
Typography, color and UI component guide
Images and icons
Google Drive folder with exported images and svg icons used in the design
Micro-interaction design
I design interaction (hover, click, scroll, etc.) animations with visual guides for developers on how to use them
Skills and tools
Mobile Designer
Product Designer
UI Designer

Figma
More services
