
Framer Developer
Starting at
$
40
/hrAbout this service
Summary
What's included
Framer Design and Development
1. Design Translation: Meticulous translation of UI designs (from Figma, Sketch, etc.) into functional Framer components and layouts. 2. Interaction & Animation: Implementation of micro-interactions, transitions, and advanced Framer Motion animations to elevate the user experience. 3. Responsive Prototyping: Ensures seamless functionality across different screen sizes. 4. Data Integration (Optional): Connection to simple data sources or external APIs if required. 5. Code Optimization: Focus on clean, maintainable Framer code for easy handoff and future development. 6. Documentation: Guidance on using and extending the prototype.
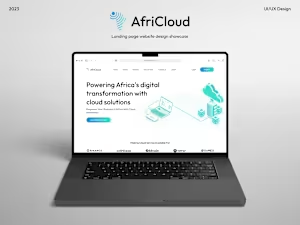
Example projects
Skills and tools
Industries