
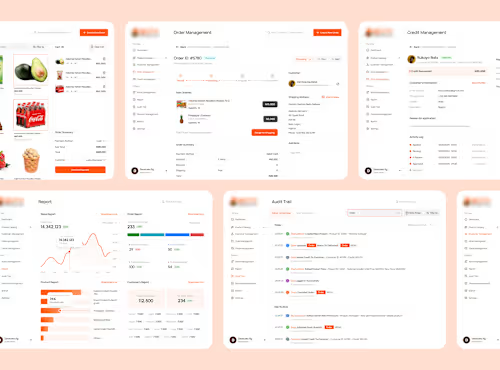
Admin Dashboard
Contact for pricing
About this service
Summary
What's included
User Journeys
Maps illustrating the steps users take to accomplish tasks within the admin dashboard.
Wireframes
Low-Fidelity Wireframes: Basic, skeletal representations of the dashboard's layout and structure.
High-Fidelity
More detailed wireframes with visual elements and placeholders for content.
Interactive Prototypes
Prototypes demonstrating the flow and interaction within the admin dashboard. User testing sessions to gather feedback on the prototype.
Style guide
A comprehensive guide defining the visual elements, including color schemes, typography, and iconography.
Component
Design of individual components (buttons, forms, charts) used consistently across the dashboard. Custom Icons and Illustrations: Visual elements that enhance the overall aesthetic.
Responsive Design
Designs tailored for various screen sizes, ensuring a seamless experience on desktop, tablet, and mobile.
Documentation
Design Documentation: Detailed notes explaining design decisions, rationale, and any specific considerations. Design Thinking Process: Overview of the design process, from ideation to final implementation.
Recommendations
(5.0)

Client • Jul 30, 2025
Recommended
Working with David was an absolute pleasure. He contributed to designing an AI product and even added some custom animations using Rive. He’s incredibly skilled at what he does, and I highly recommend him.

Client • Mar 8, 2025
Recommended
Kudos to David, the product designer behind this amazing crypto platform mobile app! The UI is sleek, intuitive, and incredibly well-structured, making it a joy to integrate smooth animations and micro-interactions. Every transition feels seamless, and the overall user experience is top-notch.

Client • Jan 13, 2025
Recommended
Dave joined our team in July 2023 and has been instrumental in elevating our UI/UX design. His creativity, attention to detail, and user-centric approach consistently delivered intuitive and visually stunning designs. Dave excels at collaboration, actively incorporating feedback to meet project goals. His ability to balance functionality with aesthetics makes him an asset to any team. I highly recommend him for any role requiring exceptional design expertise.

Client • Jan 2, 2025
Recommended
David is an exceptional Ul/UX designer with a remarkable ability to deliver quality work on time. He is highly skilled, reliable, and a pleasure to collaborate with. I strongly recommend him to anyone in need of a talented and dependable designer.

Client • Jan 1, 2025
Recommended
Working with David was an absolute game changer. His ability to take our ideas and turn them into something both beautiful and practical is unmatched. He don’t just design, he creates solutions that truly connect with users. I’d recommend them to anyone looking for top-notch design work!"

Client • Jan 1, 2025
Recommended
Ever since we hired Mr Akanbi David, We have witnessed a significant enhancement in our brand’s visual identity, effectively alleviating concerns regarding our representation. David Aganbi is a creative genius, consistently delivering outstanding work that surpasses expectations. His exceptional design skills, innovative thinking, and passion for excellence make him an invaluable asset to Ployco Limited
Skills and tools




