
Product Design - UI/UX
Starting at
$
50
/hrAbout this service
Summary
FAQs
What is the process for designing a web application or SaaS project?
Our process involves understanding your requirements, conducting research, wireframing, prototyping, designing, and testing. We follow an iterative approach to ensure that the final product meets your expectations and requirements.
How long does it take to design a web application or SaaS project?
The timeline for a project depends on its scope and complexity. We typically provide a timeline after discussing your requirements and understanding the scope of the project.
Can you design custom interfaces for my web application or SaaS project?
Yes, we can design custom interfaces based on your requirements and brand guidelines. We can also provide suggestions for enhancing the user experience and usability of the application.
Can you design a mobile-responsive interface for my web application or SaaS project?
Yes, we can design mobile-responsive interfaces that adapt to different screen sizes and devices.
What design software do you use for designing web applications and SaaS projects?
We follow best practices for web application and SaaS security and work closely with our clients to ensure that their application is secure. We also conduct regular security testing and updates to ensure that the application remains secure.
Can you design and develop the backend of my web application or SaaS project?
Yes, we have experience designing and developing both the frontend and backend of web applications and SaaS projects. We can work with you to determine the best approach based on your requirements and budget.
Do you provide ongoing support for my web application or SaaS project after it's launched?
Yes, we provide ongoing support and maintenance to ensure that your application runs smoothly and any issues are addressed promptly. We also offer additional services for updating and enhancing the application as needed.
What's included
Product Requirements Document (PRD)
A detailed document outlining the product’s goals, user needs, and key features. This serves as a foundation for the entire design process.
User Research and Personas
Insights from user research, including user personas that represent the target audience’s needs, behaviors, and pain points.
User Journey Maps
Visual representations of the user’s interactions with the product, highlighting key touchpoints and opportunities for improvement.
Wireframes
Low-fidelity layouts that outline the structure and functionality of the product’s interface.
High-Fidelity Design Mockups
Detailed visual designs of the product’s interface, including colors, typography, icons, and imagery.
Interactive Prototypes
Clickable prototypes that simulate the product’s user flow and interactions, allowing for testing and validation.
Design System or Style Guide
A comprehensive guide that includes all visual elements, such as components, colors, and typography, ensuring consistency throughout the product.
Usability Testing Reports
Findings from usability tests conducted on prototypes, with recommendations for design improvements.
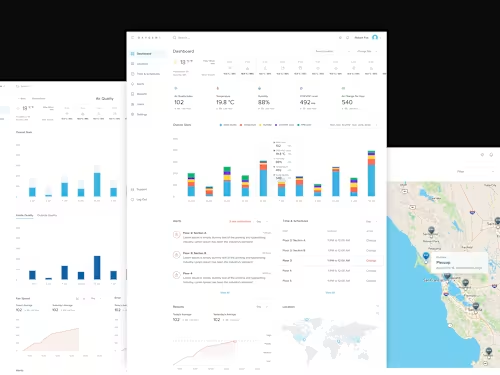
Example projects