
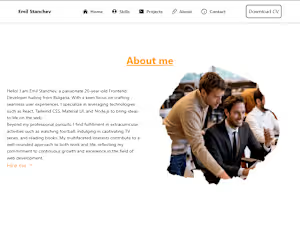
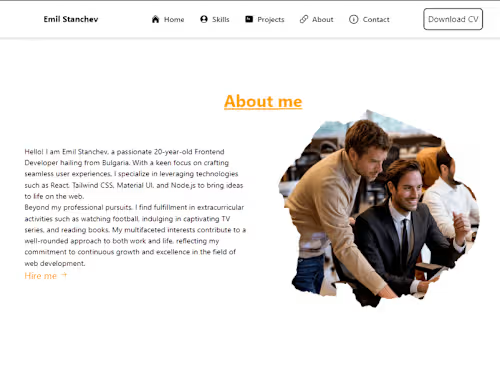
Custom React Portfolio
Starting at
$
25
About this service
Summary
FAQs
What information do you need from me to get started?
I'll need your portfolio content, including text, images, videos, etc. Additionally, any reference websites or designs you admire, along with your preferred color scheme and font choices.
How long will it take to complete my React portfolio website?
The timeline for completing your React portfolio website depends on the specific requirements and the package you choose. Typically, for more complex projects, it may take up to 13-16 days to ensure a thorough and high-quality development process.
What's included
Custom Web Design
Tailored design elements to reflect the client's personal or professional brand.
Responsive Design
Ensuring the portfolio is optimized for viewing across various devices, including desktops, tablets, and mobile phones.
Seamless Navigation
Creating an intuitive navigation system for easy exploration of the portfolio content.
Interactive Components
Implementing interactive elements using ReactJS to engage visitors and showcase skills effectively.
Social Media Integration
Integrating social media links or sharing options to facilitate networking and visibility.
Content Integration
Incorporating multimedia content, such as images, videos, and animations, into the existing design layout.
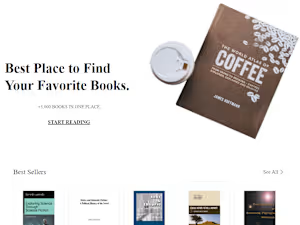
Example projects
Duration
16 days