Product Design
Contact for pricing
About this service
Summary
What's included
Project Brief Document
A detailed document outlining project goals, target audience, key features, and design requirements. Serves as a reference throughout the design process.
User Research Report
A comprehensive report summarizing findings from user research, including insights into user needs, behaviors, and pain points. Helps inform design decisions.
Personas and User Journey Maps
Visual representations of user personas and their journeys, illustrating user goals, pain points, and interactions with the product. Guides design decisions.
Wireframes
High & low-fidelity wireframes outlining the structure and layout of the product. Provides a clear view of the design’s functionality and flow.
Interactive Prototypes
Clickable prototypes created using Figma, Framer, or Adobe XD, simulating user interactions and flows. Used for client review and usability testing.
Design Specifications Document
A detailed document providing design specifications, including style guides, component details, and interaction guidelines. Ensures accurate implementation by developers.
Design Assets
All necessary design files, including graphics, icons, and images, provided in the required formats (e.g., PNG, SVG, JPEG). Ready for use in development and marketing materials.
Source Files
The complete set of final design files, including high-fidelity mockups, prototypes, and all related assets, organized and ready for handoff to the development team.
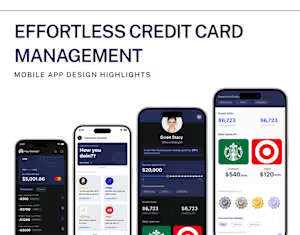
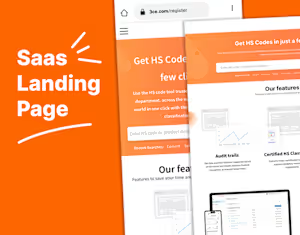
Example projects
Skills and tools