
🎨 Design System - Figma
Starting at
$
2,000
About this service
Summary
What's included
🗒️ Documentation and Usage Guide
Comprehensive documentation that outlines how to effectively use the design system, complete with examples and best practices to ensure seamless implementation and consistency throughout the product.
📐 Grid Systems
A responsive grid system designed for desktop, tablet, and mobile, ensuring a flexible and consistent layout across all device types.
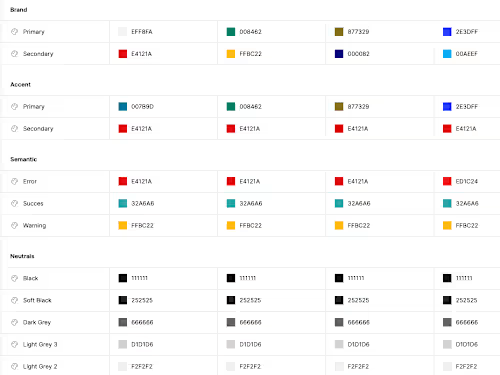
🎨 Colours
A well-rounded, accessible colour palette featuring primary, secondary, and tertiary colours, complete with clear guidelines for their application across different UI elements and states. This ensures consistency and usability throughout the design. Will also include: - variables - tokens - 5 additional shades for each main colour.
🔤 Typography
Clearly defined typography scales, font styles, and detailed usage guidelines for various text elements such as headings, paragraphs, and captions, ensuring consistency and readability across the design. Will also include: - variables - tokens
⚔️ Component Library
A custom library of UI components tailored to your product's specific needs. This includes interactive elements like buttons, cards, and any other required UI components, ensuring consistency and a seamless user experience across the interface.
🖥️ Page Templates
Based on your brand and specific requirements, the design system will include customizable page templates. These templates ensure consistency across your site and provide a scalable solution for creating new pages as your business grows.
Duration
3 weeks
Skills and tools

