
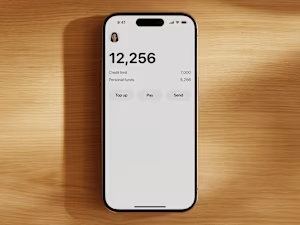
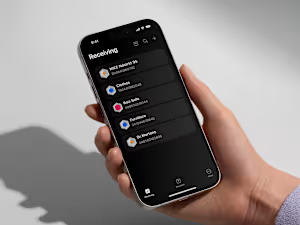
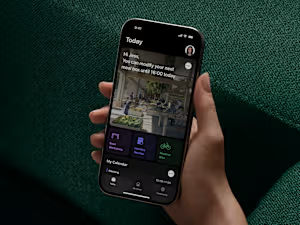
Mobile app design - Figma
Starting at
$
35
/hrAbout this service
Summary
• 10 Years of experience 💀
• Focusing on design applications and websites
• Creating user-friendly UX and clean minimalistic UI
• Apply methodologies in design process
• Building complex design systems
• Follow the rules of typography and color
• Follow iOS/Android guides
• Creating app icons, app previews for release to App store/Google play
• Creating promo graphics - banners, blog post images, etc.
What's included
Mobile app design in Figma
Mobile app design in Figma
Skills and tools
More services