
Intuitive UI/UX Design in Figma for Web & Mobile
Starting at
$
25
/hrAbout this service
Summary
FAQs
What's Included in the Price?
Starting rates cover comprehensive Figma implementation for common website needs.
Tight Deadlines?
Thrive under pressure and aim to launch websites within two weeks, depending on project scope.
Is Mobile Version included?
Yes, I can deliver a mobile version upon request to ensure the project meets all necessary requirements.
Why Hire Me?
I'm deeply passionate about crafting user-centered websites, and my proficiency in Figma underscores my dedication to transforming designs into reality.
What's included
Deliverables
◾️ Figma Files: 🎨 Complete Figma files of the website design, including all pages and states. ◾️ Design Components: 🧩 Organized design components such as buttons, forms, cards, etc., for easy reuse. ◾️ Prototype: 🖥️ Interactive prototype showcasing user flows and interactions. ◾️ Style Guide: 📏 Comprehensive style guide detailing typography, colors, spacing, and other design elements. ◾️ Asset Library: 📁 Repository of all design assets used in the project (icons, illustrations, images, etc.). ◾️ Documentation: 📝 Detailed documentation outlining design decisions, guidelines, and any special considerations. ◾️ Feedback Incorporation: 🔄 Incorporation of client feedback into the final design. ◾️ Final Design Review: 👀 Presentation and review of the final design before handoff. ◾️ Handoff Package: 📦 Files prepared for development, including specifications, measurements, and any additional notes. ◾️ Support and Revisions: 🛠️ Post-launch support and any necessary revisions based on user feedback or updates.
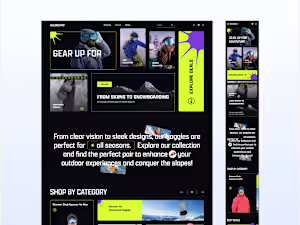
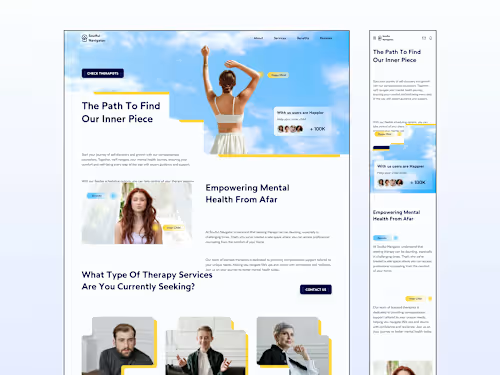
Example projects
Skills and tools