
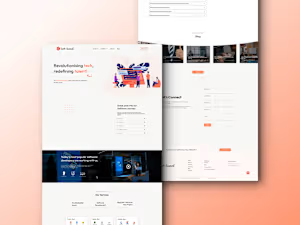
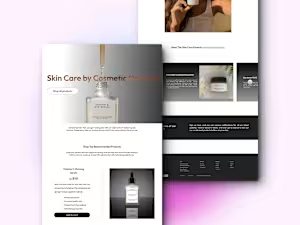
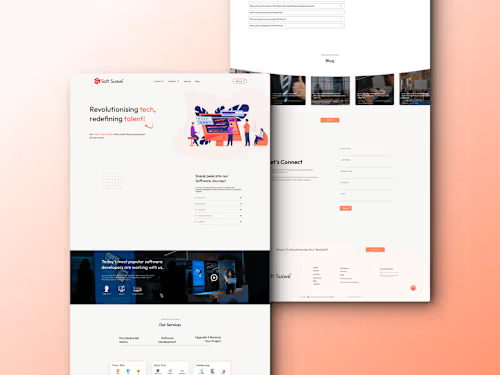
Landing page design and development in framer
Starting at
$
35
About this service
Summary
What's included
Streamlined Deliverables: Crafting Your Landing Page Design Journey
Upon completion of your landing page design and development project, you can expect the following deliverables: Figma Design Files: High-fidelity visual mockups of your landing page design, created in Figma. Organized layers, components, and artboards for easy navigation and editing. Interactive Framer Prototype: A fully interactive prototype of your landing page, developed in Framer. Seamless transitions, animations, and micro-interactions to enhance user experience. Functional elements such as buttons, forms, and navigation menus. Development Assets: Exported assets from Figma, including images, icons, and graphics, optimized for web usage. CSS stylesheets and code snippets generated from Figma for implementation in Framer. Code Files for Development: Clean and structured HTML, CSS, and JavaScript code for your landing page, developed in Framer. Commented code for clarity and ease of understanding for developers. Documentation: Comprehensive documentation outlining design specifications, interactions, and animations. Instructions for developers on how to implement the design and integrate it into the final product. Revision Rounds: Multiple rounds of revisions based on your feedback to ensure the design meets your expectations. Iterative improvements and adjustments to refine the landing page until it aligns with your vision. With these deliverables, you'll have everything you need to bring your landing page design to life, from polished visual mockups to a fully functional prototype ready for development.
Example projects
Duration
2 days
Skills and tools
Mobile Designer
Web Designer
UX Designer

Adobe XD

Figma

Framer

Sketch