
From Concept to MVP: NextGrid Product Studio
Contact for pricing
About this service
Summary
Process
FAQs
Who do you work with?
We work with startups, founders, and other businesses that need custom solutions to turn their ideas into MVPs.
How long does it take?
Yes, we provide continuous support and maintenance post-launch to ensure your product is always evolving.
What's included
Tailored Product Strategy & MVP Design
A customized plan to transform your idea into a market-ready MVP, designed to scale and meet user needs.
Interactive & Functional Website
A fully designed and developed website, ensuring seamless user experience and performance, built to match your brand and goals.
Branding & Visual Identity
Custom branding solutions, including logo, color scheme, typography, and other visual elements to bring your product to life.
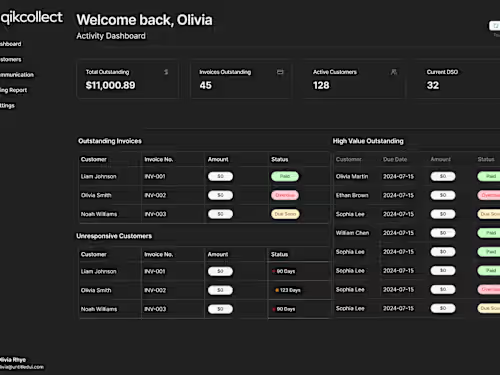
Example projects
Recommendations
(5.0)


Client • Jan 8, 2025
Recommended
Working with NextGrid was a fantastic experience. They consistently made time for calls to discuss and refine the project, demonstrating openness to feedback and a willingness to make necessary adjustments to ensure success.


Client • Dec 12, 2024
Recommended
When we partnered with NextGrid Digital, we were looking for more than just a website—we needed a strategic partner to help us elevate our online presence and connect with our diverse audience. The team didn’t just design a website; they built a comprehensive platform that has become central to how we communicate our value. From crafting tailored pages for our different use cases to creating content that speaks directly to each of our Ideal Customer Profiles, NextGrid showcased an incredible un
Skills and tools
Industries
Work with me