0-100 Web Design
Starting at
$
850
About this service
Summary
What's included
Mood board (If applicable)
A MoodBoard provides clients with a curated selection of colors, typography choices, and references to inspire and convey the creative direction of a project. It showcases the intended color palette, font styles, and arrangements for headings, subheadings, and body text. Additionally, it includes references to existing designs and artwork to help clients understand the creative influences and direction of the project.
Information Architecture
The information architecture encompasses the site structure, navigation design, content categorization, and user flows of a website or application. It outlines the organization of pages, sections, and categories, determines the placement and labeling of navigation elements, categorizes and groups content, and illustrates the paths users will follow to achieve their goals. It provides a blueprint for the overall structure and functionality of the digital product, ensuring intuitive navigation and effective content presentation.
Wireframes
Wireframes are visual representations that outline the layout, content, navigation, and interaction of a digital product. They provide a blueprint of the interface, indicating element placement, content types, functionality, and user flow. Wireframes show how users navigate, interact, and access features, and may address responsiveness and device compatibility.
Low-fidelity prototype (max 2 iterations)
A low-fidelity prototype is a basic representation of a product's structure, layout, and interactions. It includes wireframes, placeholders, and simple interactions to demonstrate the navigation, flow, and basic functionality of the product. It may also incorporate basic design elements to convey the initial design direction. The prototype serves as a starting point for gathering feedback and can be iterated upon before progressing to higher-fidelity versions.
Hi-fidelity Prototype (max 2 iterations)
The Hi-Fidelity Prototype deliverables for a website design encompass the inclusion of actual UI components, such as buttons, input fields, and navigation menus, allowing the client to interact with and understand the user interface. It showcases the overall layout and navigation structure of the website, while incorporating interactive features like forms and animations to provide a realistic user experience. The prototype also demonstrates various user flows and use cases, enabling the client to visualize how users will interact with the product in different scenarios. Additionally, the Hi-Fidelity Prototype allows for iterative refinement through client feedback, ensuring the design meets their expectations before proceeding with development.
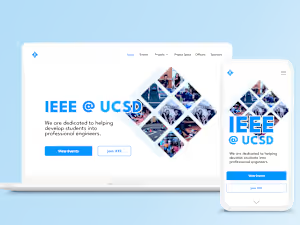
Example projects