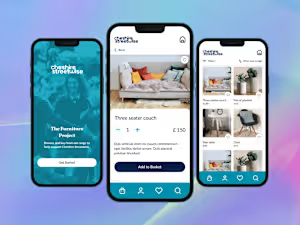
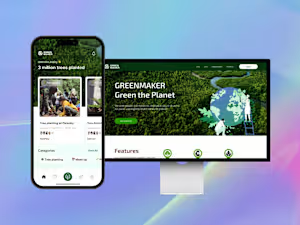
Mobile & Web App Design
Contact for pricing
About this service
Summary
What's included
Problem Definition
To really help your users, you need to grasp their problems first. I’ll dig into the problem space and put together a brief slideshow that summarizes what I find and outlines the problem statement. This will guide the rest of the project.
User Research
Once you’ve got a handle on your problem, the next step is to figure out who it’s affecting. Doing some user research will help you understand who your users are and what they need. I’ll put together a quick presentation to sum up my findings.
Competitor Analysis and Benchmarking
Let’s check out if others are tackling the same problem and see how they’re going about it. Knowing what your competitors are doing (or not doing) can give you some great insights for your own approach. I’ll put together a brief presentation summarizing the competitor analysis and benchmarking so you can see what’s what.
Personas
Personas are like stand ins for groups of your users. Each one represents a typical person who shares the same traits as a group. By imagining a whole group as a single person, you can better empathize with and understand their experience. I’ll give you 2 personas in PDF format, and if you need more, just let me know as there’s a small extra fee for that.
User Journey Map
A user journey map is a visualisation of how your app or website will be a part of your users' lives. Presented as a chart, this .pdf will inform the design of the app.
Wireframe
Once we’ve wrapped up the research phase, we’ll dive into brainstorming and prototyping. The wireframe is basically a rough sketch (either handdrawn or digital) of how the app or website might look. It helps us figure out what features we need to tackle the problem. I’ll provide one set of wireframes as a PDF, and you can use these to get feedback from users.
Low Fidelity Prototype
Once we’ve collected feedback from users and stakeholders on the wireframes, I'll jump into Figma to create a low fidelity prototype. This will be a simple, grayscale version of the app or website for testing how it works. It won’t have any images yet. I’ll provide one low fidelity prototype for you.
High Fidelity Clickable Prototype
For the high fidelity prototype, I'll take the feedback from the low fidelity version and add in your branding and imagery. This prototype will also be in Figma and will be fully clickable, perfect for further testing and demos. I’ll include 2 rounds of revisions, and if you need more, just let me know as there will be an additional cost.
User Testing
User testing will be done after each prototype, including the wireframe. If you have existing users to test with, great! If not, we can use Usertesting.com, but keep in mind there’s an extra cost for that. I’ll make sure to share the findings from each round of user testing with you.
Recommendations
(5.0)
Client • Mar 8, 2025
Recommended
Jenna was really easy to work with and I'm really pleased with the logo she made for me. Thank You.
Skills and tools