
Framer Website Dev
Starting at
$
1,000
About this service
Summary
The Process
Research & Sitemap
I create sitemap for the web page after through reserach, defining the content placement and order.
Visual design
After the sitemap and contents are approved it's time to create Web UI's
Responsiveness
I create web page adaptations to different screen sizes from desktop to mobile.
Style guide
I create guides for typography and color styles, gather all UI components (buttons, inputs, etc.) in one place with comments for developers.
Communication
After each work stage I will send you the link to my Figma file for review with my comments and explanation of design decisions. You and your team can review the file when it’s the most convenient and also leave your comments right in the file.
What's included
Website design mockup
Figma file with your website
Style guide
Typography, color and UI component guide
Micro-interaction design
I design interaction (hover, click, scroll, etc.) animations in Framer to make your site dynamic
Images and icons
Google Drive folder with exported images and svg icons used in the design
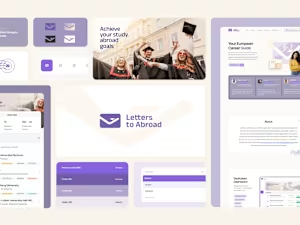
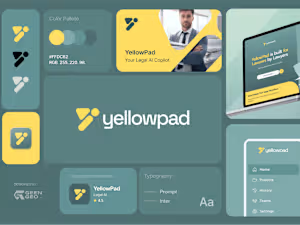
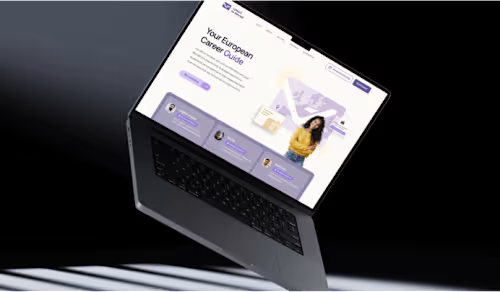
Example projects
Duration
1 week